
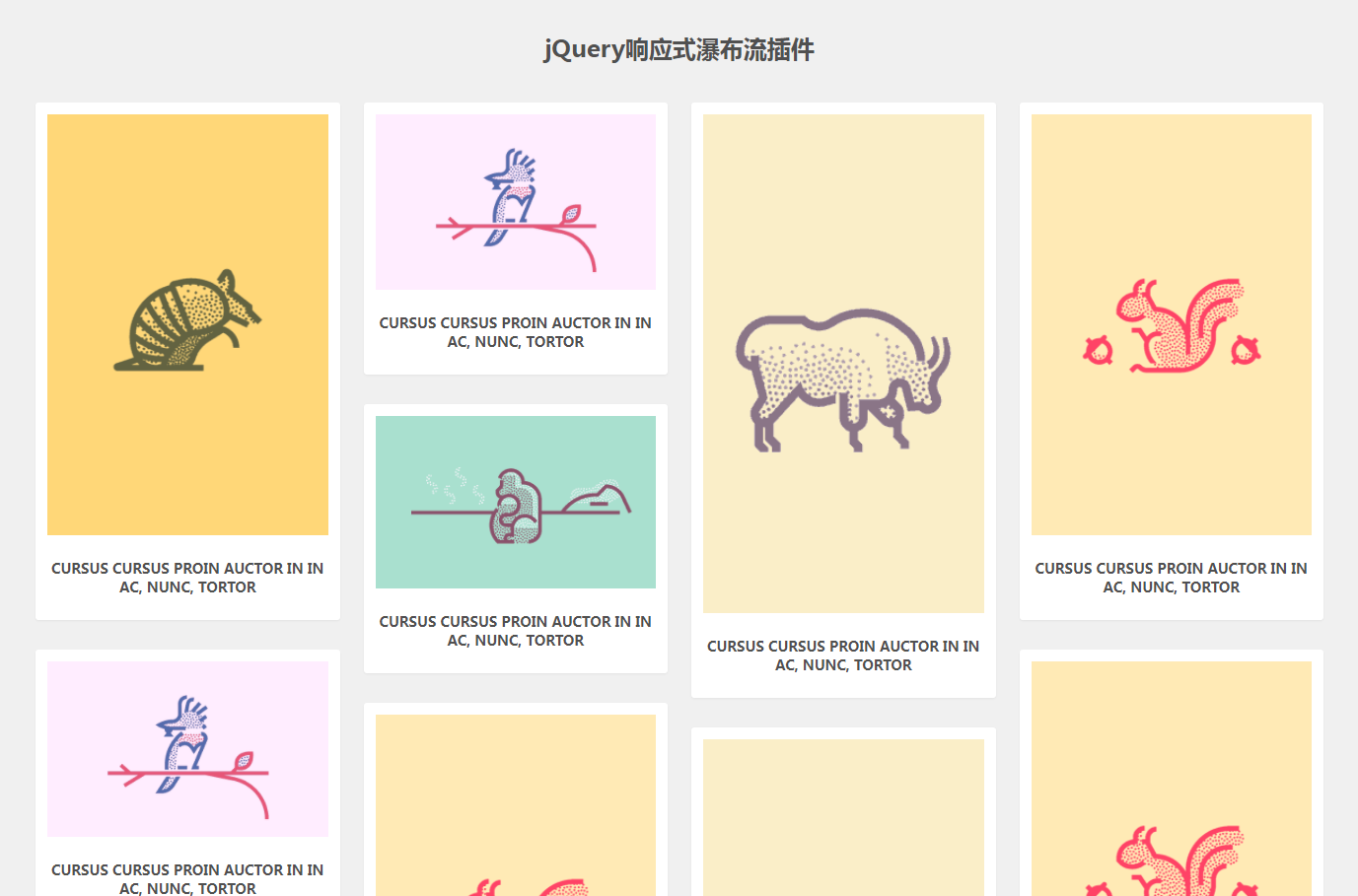
 1676
1676
 1828
1828IE8과 호환되는 jQuery 워터폴 코드는 Pinterest 웹사이트를 모방한 반응형 그리드 워터폴 레이아웃 jQuery 플러그인입니다.

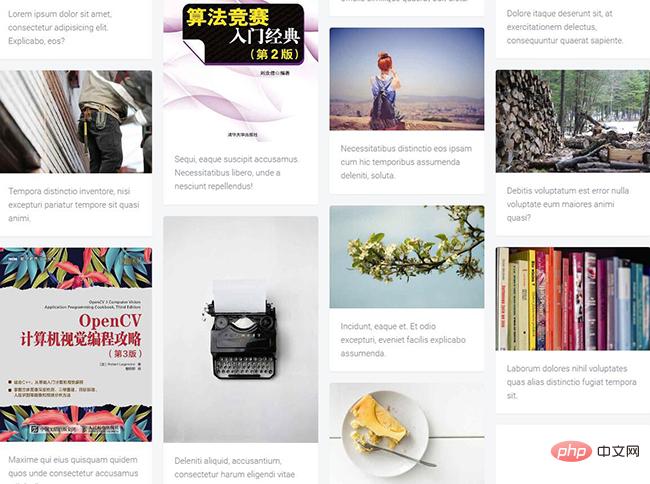
 4748
4748Pinterest 그리드 워터폴 흐름 코드를 모방하고 반응형 레이아웃을 지원하며 사용이 간편하고 매우 실용적입니다.

 914
914jQuery 이미지 폭포 흐름 탭 전환 효과는 레이블 분류 탭 전환 효과 코드가 포함된 반응형 개인 작업 폭포 흐름 레이아웃입니다.

 1876
1876jQuery 모바일 폭포 흐름 레이아웃 코드는 jQuery+HTML5를 기반으로 하는 사용자 정의 가능한 반응형 모바일 및 컴퓨터 폭포 흐름 특수 효과입니다.

 1375
1375CSS3 폭포 흐름 스타일 레이아웃 효과는 부트스트랩 스타일 라이브러리를 기반으로 하는 반응형 이미지 폭포 흐름 목록 레이아웃입니다. 카드 마스크 레이어 위에 마우스를 올리면 텍스트 효과가 표시됩니다.

 1662
1662jQuery 폭포 흐름 플러그인 Grid-A-Licious는 다양한 장치의 너비에 자동으로 적응할 수 있는 반응형 폭포 흐름 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다.

 5341
5341jQuery 그리드 레이아웃 워터폴 플러그인 Freewall은 크로스 브라우저 및 반응형 그리드 레이아웃입니다. jQuery 플러그인, 다양한 유형의 그리드 레이아웃: 유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, Pinterest 스타일 레이아웃

 661
661jQuery 마스크 팝업 슬라이드쇼 효과는 js+css3을 기반으로 한 반응형 이미지 목록 레이아웃입니다. 마스크를 클릭하면 큰 이미지 슬라이드쇼 전환 표시 효과가 나타납니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.