1526
1526마우스 호버에 대한 다양한 그래픽 및 텍스트 애니메이션 효과를 사용하여 CSS3를 사용하여 그리드 이미지 레이아웃을 만듭니다. 반응형 웹 그래픽 및 텍스트 레이아웃 효과에 적합합니다.

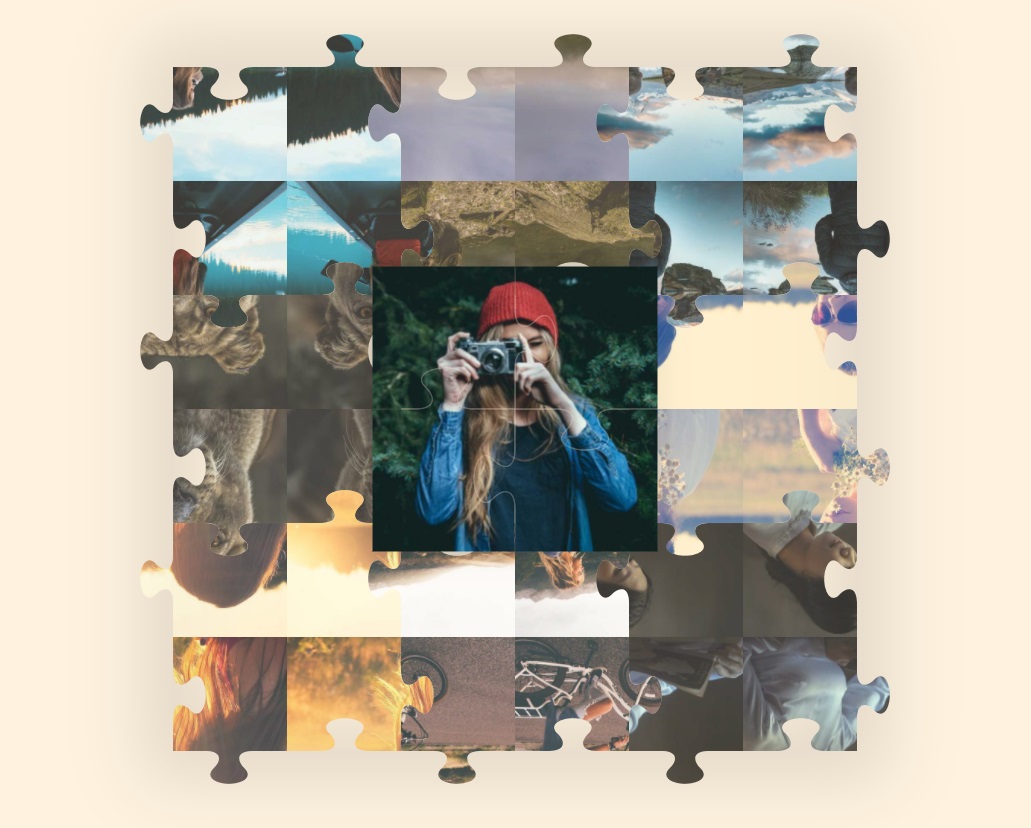
 1684
1684CSS3 반응형 컬러풀한 다이아몬드 그리드 책 표지 이미지 UI 레이아웃은 무한히 확장된 이미지 호버 뒤집기 효과를 지원합니다. 이것은 매우 창의적인 그림 격자 레이아웃 효과입니다.

 1948
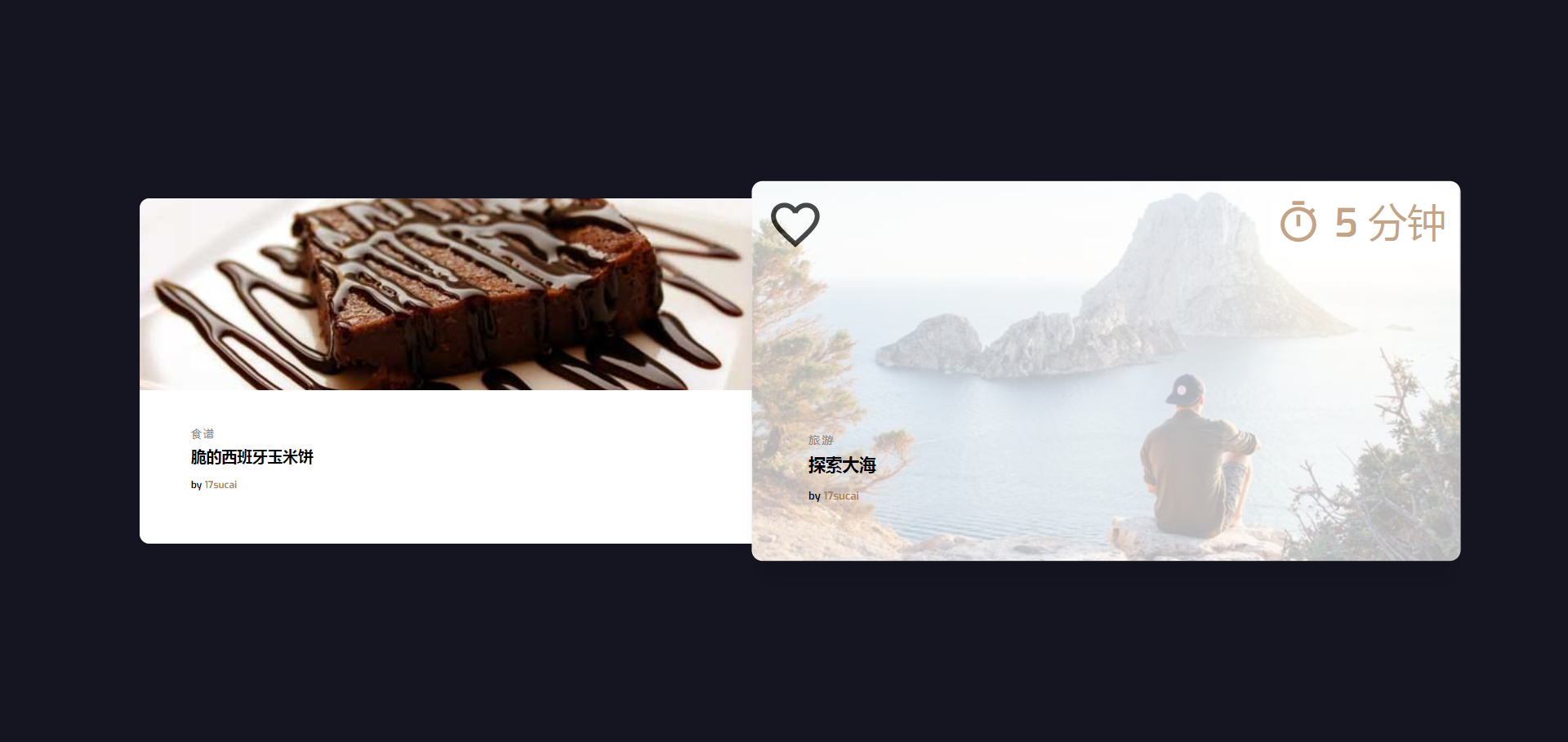
1948CSS3 반응형 이미지 및 텍스트 카드 레이아웃, 마우스 오버 이미지 마스크는 텍스트 콘텐츠 특수 효과를 표시합니다.

 1511
1511휴대폰에 적합한 반응형 사진 및 텍스트 목록 레이아웃입니다. 마우스를 사진 위로 가져가면 전체 사진 특수 효과가 표시됩니다.

 1773
1773Bootstrap+CSS는 전자상거래 제품 이미지에 대한 반응형 레이아웃을 생성하고 그래픽 및 텍스트 목록의 그리드 레이아웃을 생성하여 특수 효과를 표시합니다.

 1800
1800멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.

 1171
1171CSS3를 사용하여 IT 제품 및 서비스의 반응형 텍스트 목록을 만들고 서비스 텍스트 그리드 목록 UI 레이아웃 특수 효과를 사용하세요.

 965
965CSS3 폭포 흐름 스타일 레이아웃 효과는 부트스트랩 스타일 라이브러리를 기반으로 하는 반응형 이미지 폭포 흐름 목록 레이아웃입니다. 카드 마스크 레이어 위에 마우스를 올리면 텍스트 효과가 표시됩니다.

 312
312순수 CSS3 가구 앨범 호버 표시 목록은 마우스가 그림 마스크 레이어 위로 지나가고 사진 라인 애니메이션 특수 효과가 있는 반응형 가구 그림 앨범 표시입니다.

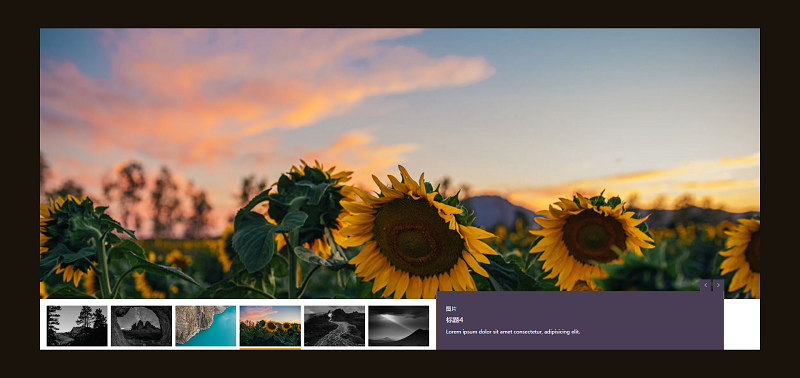
 2446
2446jQuery 반응형 와이드스크린 슬라이드쇼 원활한 전환 코드 우아한 jQuery 반응형 와이드스크린 슬라이드쇼 그림 캐러셀 원활한 전환 특수 효과 코드, 웹사이트 배너 초점 이미지 전환.

 3319
3319jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.

 1812
1812jQuery 마우스 반응형 아코디언 효과는 jquery+css3 기반의 아코디언 효과 코드로, 마우스를 슬라이드하고 가리키고 늘려 전체 이미지를 표시할 수 있습니다.

 312
312jQuery를 모방한 Xiaozhu CMS 공식 웹사이트 슬라이드쇼 코드는 반응형 사진 슬라이드쇼 효과로, 휴대폰의 사진 회전식 코드에 적합합니다.

 2572
2572이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.

 2539
2539CSS3 전체 화면 반응형 슬라이드 전환 효과는 js 코드 없이 순수 CSS를 사용하여 만든 웹페이지용 전체 화면 대형 이미지 슬라이드 전환 효과 코드입니다.