
 3107899
3107899웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3107989
3107989웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108359
3108359웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108026
3108026웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108741
3108741웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107957
3107957웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107760
3107760웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107176
3107176웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3107856
3107856웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108593
3108593웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108279
3108279웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107993
3107993웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108128
3108128웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108305
3108305웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108045
3108045웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108664
3108664웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3107888
3107888웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108334
3108334웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 227373
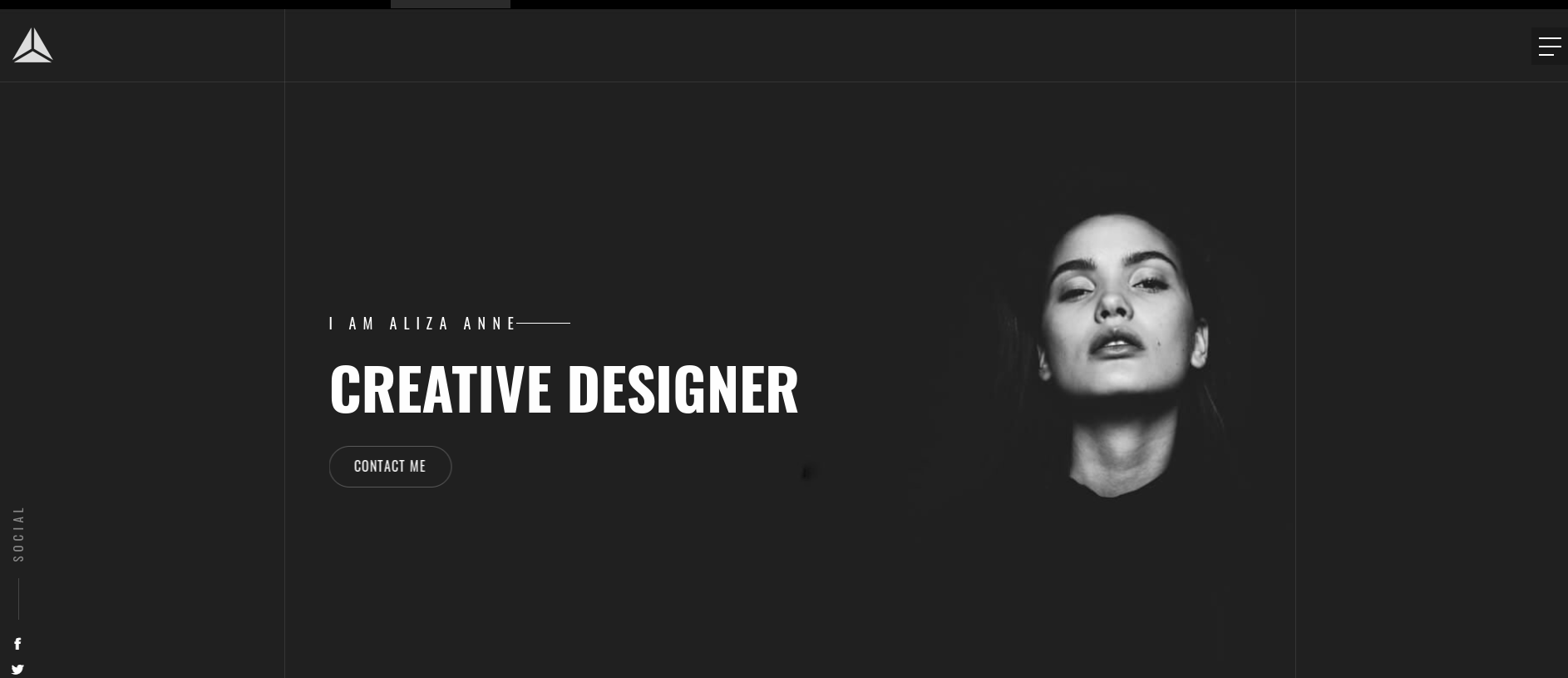
227373Bootstrap3, HTML5, CSS3, JavaScript jQuery를 기반으로 하는 블랙 크리에이티브 개인 포트폴리오 웹 사이트 템플릿입니다. 개인업무전시, 개인이력서 홈페이지 등에 활용 가능한 반응형 템플릿입니다.

 3112001
3112001Twitter의 Bootstrap은 매우 인기 있는 프런트 엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. [1] 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발했으며 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. 부츠

