
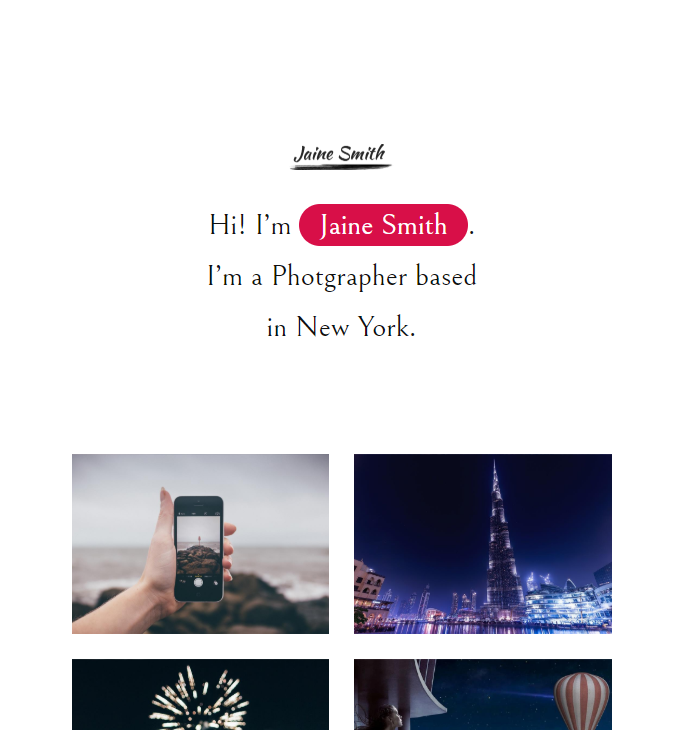
 3408360
3408360패션 사진 예술 사진 평준화 앨범 웨딩 사진 사진 디스플레이 케이스 부트스트랩 녹색 단순 표준 반응형 휴대폰 라이트박스 메뉴 다이아몬드

 3427391
3427391정교하고 아름다운 그림 표시 html5 템플릿, 전체 템플릿 세트, blog.html, index.html, Single.html 및 기타 페이지 웹사이트 템플릿을 포함한 DIV+CSS 레이아웃.

 3428928
3428928Rawa 이미지 표시 반응형 웹사이트 템플릿은 jquery.easing.1.3.js, jquery.isotope.min.js 및 jquery-1.7.1.min.js 및 기타 플러그인을 기반으로 하며 이미지 폭포 흐름을 통해 깨끗하고 간결합니다. 효과, DIV+CSS 레이아웃, 홈페이지, 회사 소개, 사진 표시, 단축 코드, 문의처 및 기타 웹사이트 템플릿 페이지를 포함한 전체 템플릿 세트.

 3423408
3423408전체 화면 적응형 갤러리 사진 표시 사진 앨범 사진 공유 tpmo 부트스트랩 반응형 모바일 CSS3 html5 사진 여행 푸른 분위기 아름다운

 3427231
3427231win8 타일 그리드 그림 표시 html5 템플릿, 다양한 스타일 템플릿, 전체 템플릿 세트, 홈페이지, 포트폴리오, 블로그, 회사 소개, 연락처 및 기타 웹사이트 템플릿 페이지를 포함한 DIV+CSS 레이아웃.

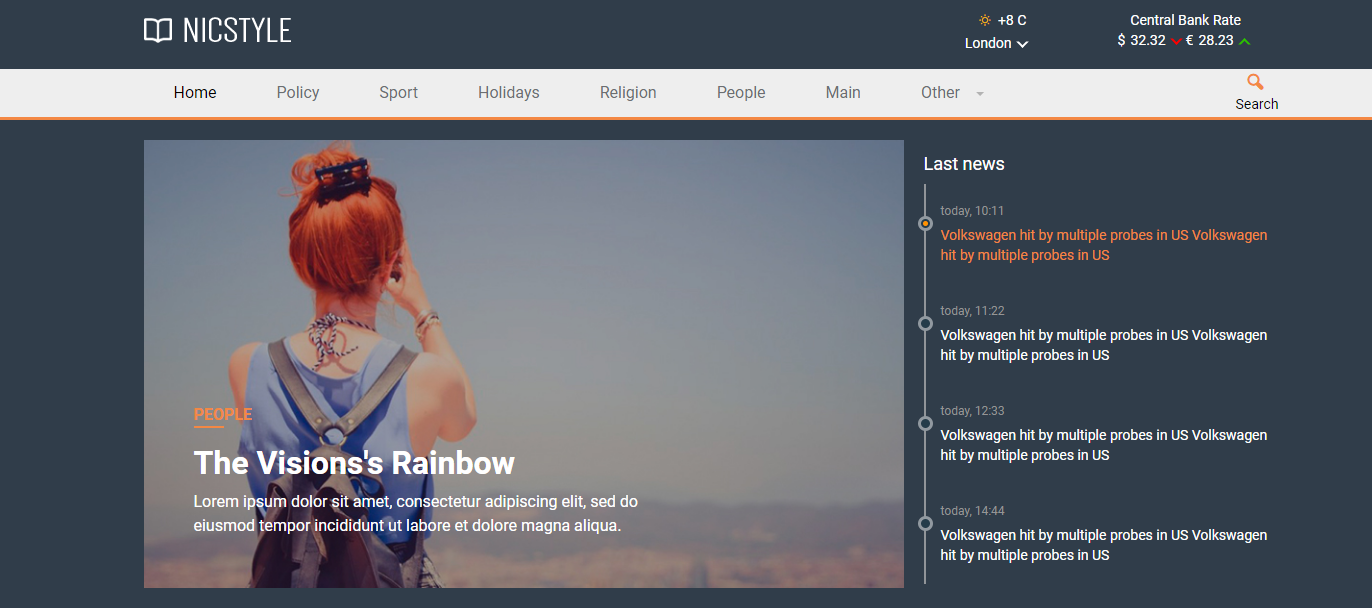
 3426834
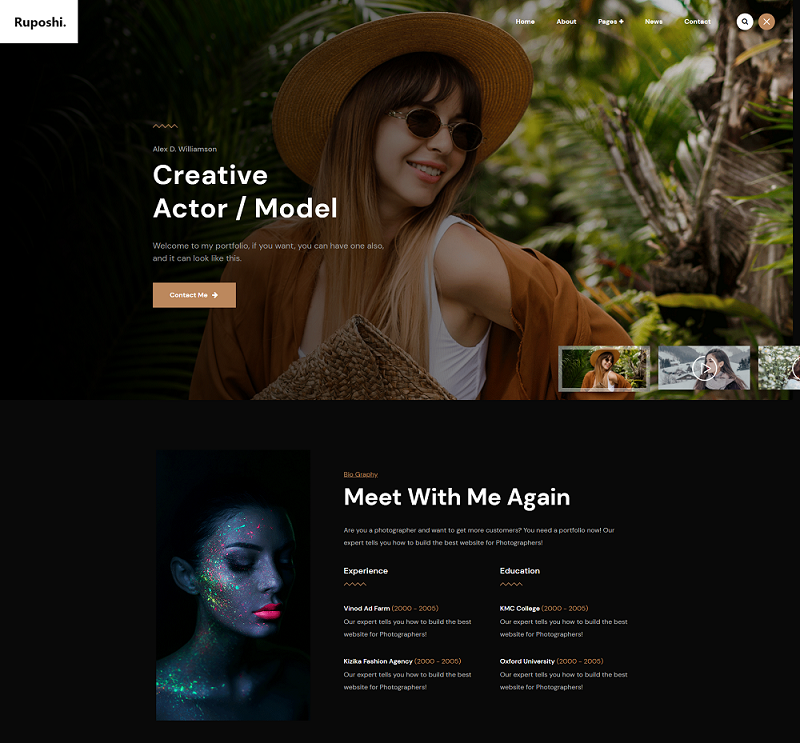
3426834문신 가게 사진 디스플레이 웹 사이트 템플릿, 전체 템플릿 세트, DIV+CSS 레이아웃(about.html, blog.html, index.html, contact.html, news.html, photographer.html, rates.html 및 기타 페이지 웹 사이트 템플릿 포함) .

 3429699
3429699간단한 사진 표시 반응형 폭포 흐름 레이아웃 템플릿, PC 및 휴대폰과 호환, 화면 해상도에 적응, 홈페이지, 연락처, 사진 세부 정보 및 기타 웹 사이트 템플릿 페이지를 포함한 전체 템플릿 세트.

 3421786
3421786검은색 와이드스크린 여행 작품 사진 앨범 그림 표시 반응형 반응형 부트스트랩 휴대폰 라이트박스 단일 페이지 큰 그림 배경 전체 화면 html5 css3 애니메이션 아름다운

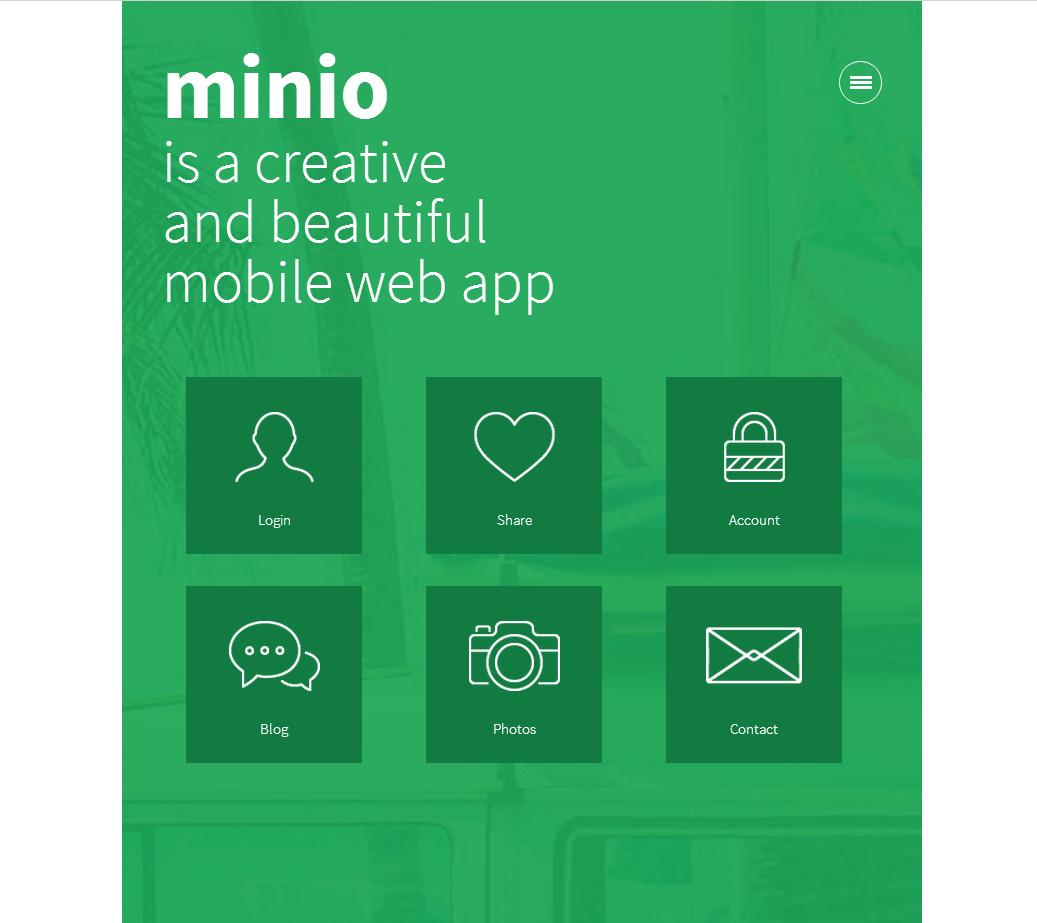
 3426830
3426830녹색 슬라이드 제품 디스플레이 웹 페이지 템플릿, DIV+CSS 레이아웃, 홈 페이지, 전체 화면 너비, 스타일 프리젠테이션 및 기타 웹 사이트 템플릿 페이지를 포함한 전체 템플릿 세트.

 3421863
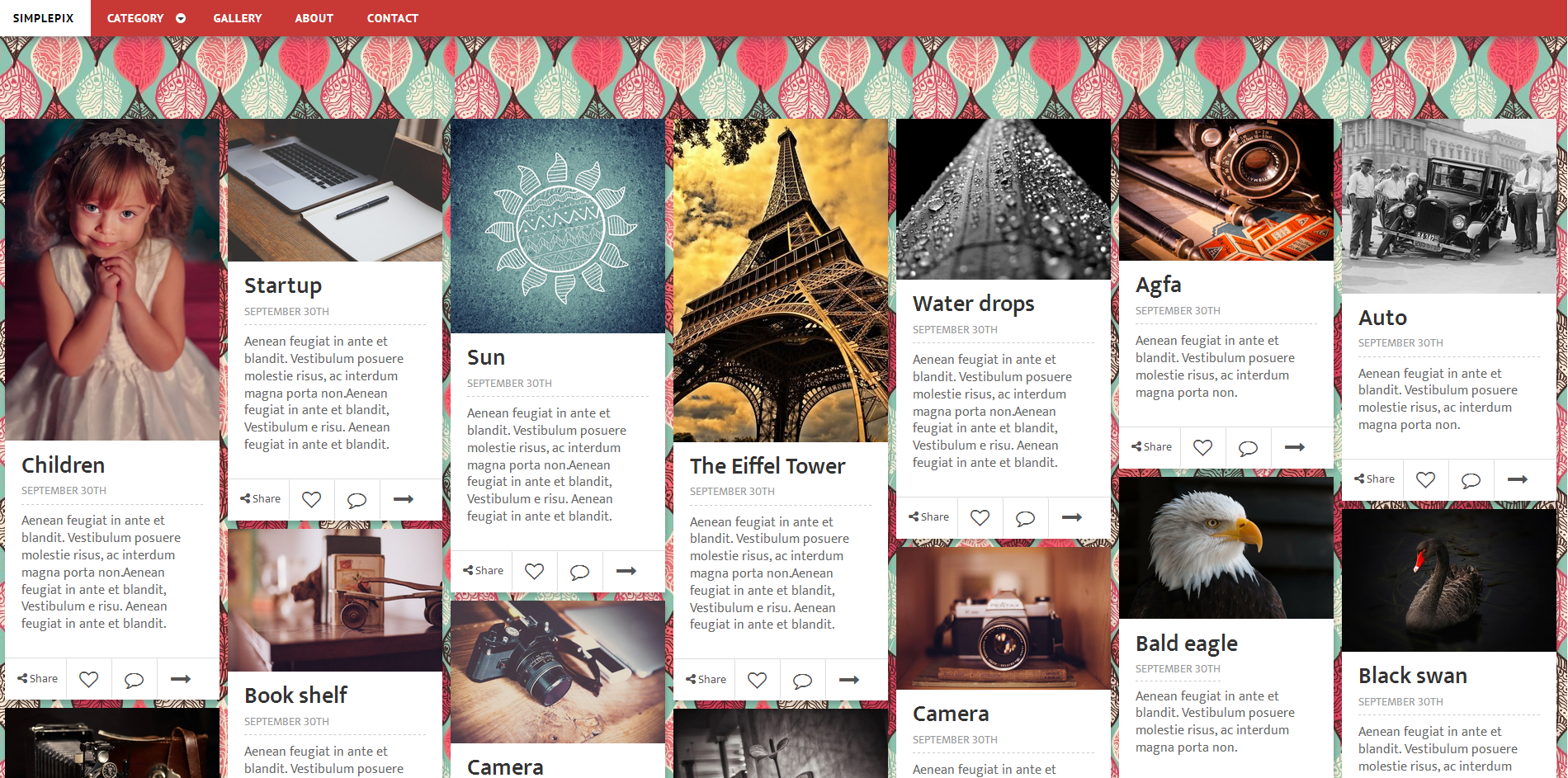
3421863아름다운 폭포 흐름 사진 사진 앨범 문학적 신선하고 단순한 미니멀리스트 디스플레이 인쇄 그래픽 디자인 ui 디자인 디자이너 부트스트랩 메뉴 wap 메뉴 전체 사이트 기업 산업 디자인 앨범 vi 디자인 사진 반응형 휴대폰 부티크 css3 애니메이션 html5

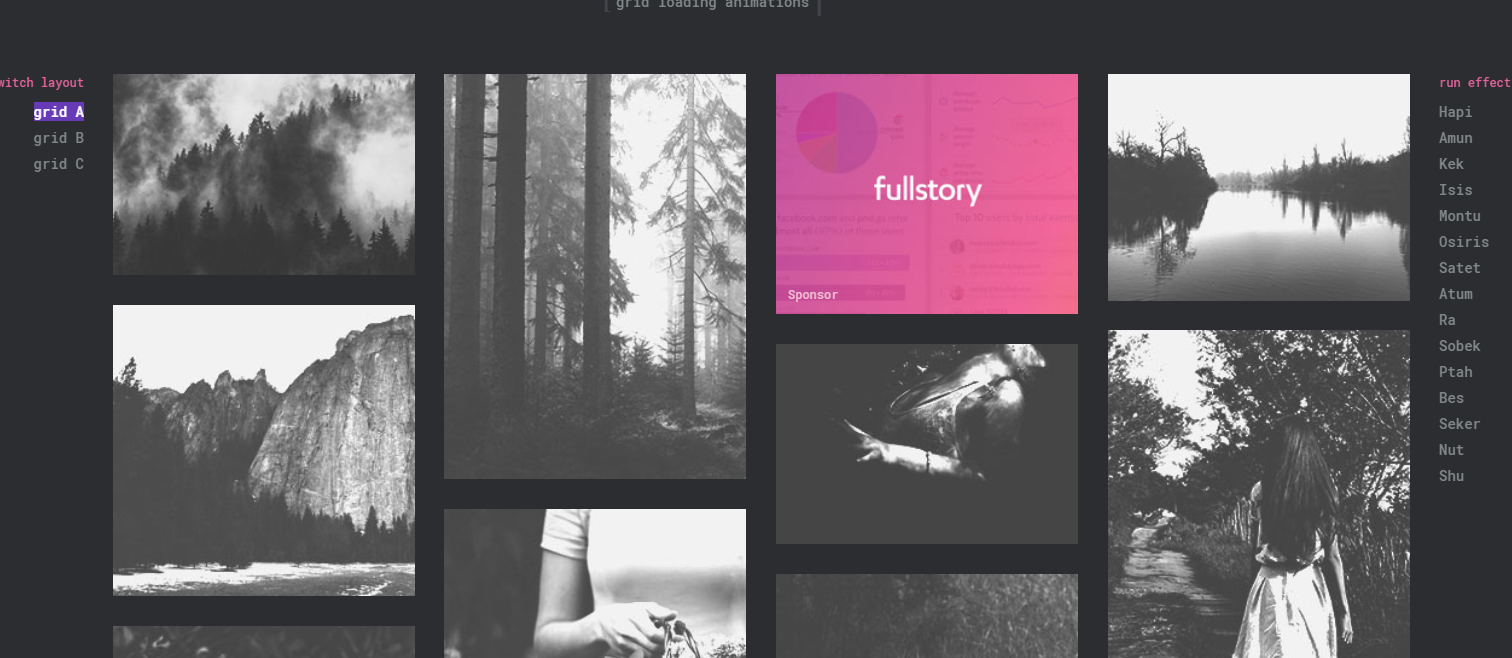
 220506
220506HTML5 그리드 그림 폭포 흐름 레이아웃은 15개의 애니메이션 특수 효과 템플릿을 로드합니다.