WordPress 플러그인 사용자 정의
이 장에서는 HTML이나 CSS를 작성하지 않고도 WordPress에서 플러그인을 사용자 정의하는 방법을 알아봅니다. 이는 일반적으로 다중 사용자 웹사이트에 훌륭한 추가 기능입니다. 이 새로운 방법을 사용하면 WordPress 테마 사용자 정의 도구를 사용하여 로그인 페이지를 사용자 정의할 수 있습니다(코딩 기술이 필요하지 않음).
다음은 WordPress에서 플러그인을 사용자 정의하는 간단한 단계입니다.
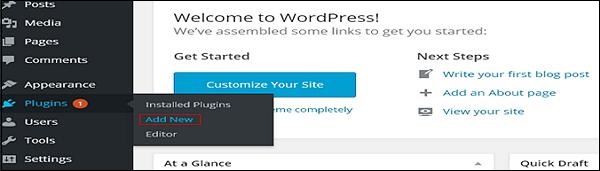
단계 (1) - 플러그인 → 새로 추가를 클릭합니다.

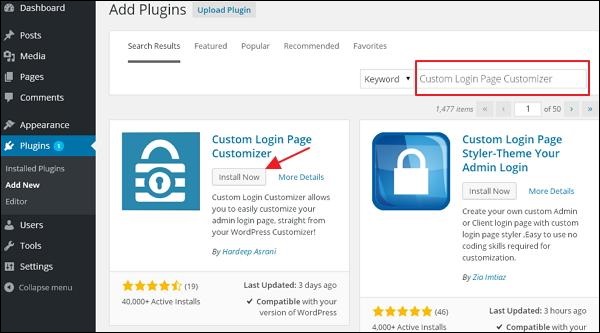
단계 (2) - Custom Login Page Customizer 플러그인을 설치하고 활성화하세요.

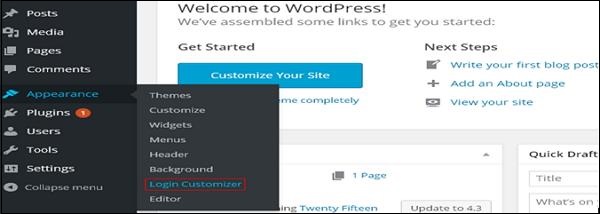
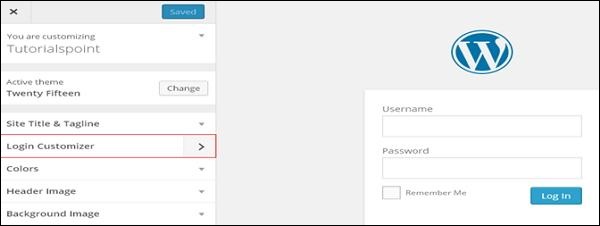
단계 (3) - 외모 → 로그인 Customize 섹션을 클릭합니다.

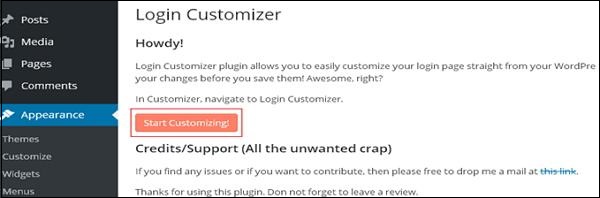
단계 (4) - 계속하려면 사용자 정의 시작 버튼을 클릭하세요.

단계 (5) - 내장된 WordPress 테마 customizer가 실행됩니다. 테마를 사용자 정의하고 원하는 방식으로 표시할 수 있습니다.

측면 패널에서 새로운 Login Customizer 탭을 클릭하세요. 로그인 사용자 정의 페이지가 나타납니다. 로그인 사용자 정의 페이지에서는 WordPress 테마를 사용자 정의하는 것과 동일한 방식으로 로그인 페이지를 사용자 정의할 수 있습니다.
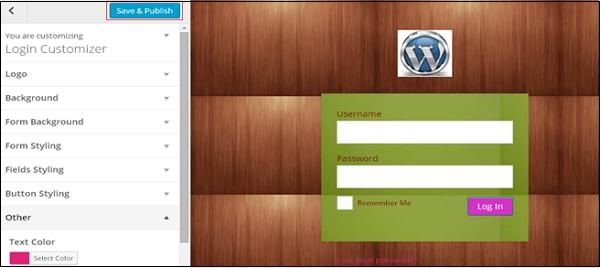
단계 (6) - 아래와 같이 사용자 정의 로그인 페이지가 나타납니다.

Logo - 기본 WordPress 로고를 대체하려면 원하는 로고를 업로드하세요.
Background- 배경 이미지를 추가하거나 원하는 배경 색상을 선택할 수 있습니다.
양식 배경 - 원하는 로그인 양식 컨테이너의 양식 배경 이미지나 색상을 선택하세요.
사용자 정의 패널의 대부분의 선택 항목은 투명합니다. 사용자 정의 도구에서 모든 선택 사항을 확인하여 로그인 페이지의 요구 사항에 따라 설정을 조정할 수 있습니다. 저장 및 게시 버튼을 클릭하세요.








