이온 선택
아이오닉 셀렉트의 셀렉트는 네이티브보다 더 아름답습니다. 그러나 팝업 옵션 옵션 스타일은 브라우저 기본값입니다.
각 플랫폼의 옵션 스타일이 다릅니다. PC 브라우저에서는 전통적인 드롭다운 인터페이스가 표시되고, Android에서는 라디오 버튼 옵션이 팝업되며, iOS에서는 스크롤 휠 인터페이스가 있습니다.
Instance
<div class="list"> <div class="item item-input item-select"> <div class="input-label"> Lightsaber </div> <select> <option>Blue</option> <option selected="">Green</option> <option>Red</option> </select> </div> <div class="item item-input item-select"> <div class="input-label"> Fighter </div> <select> <option>ARC-170</option> <option>A-wing</option> <option>Delta-7</option> <option>Naboo N-1</option> <option>TIE</option> <option selected="">X-wing</option> <option>Y-wing</option> </select> </div> <div class="item item-input item-select"> <div class="input-label"> Droid </div> <select> <option>2-1B</option> <option>B1</option> <option>C-3PO</option> <option>IG-88</option> <option>IT-O</option> <option selected="">R2-D2</option> </select> </div> <div class="item item-input item-select"> <div class="input-label"> Planet </div> <select> <option>Alderaan</option> <option selected="">Dagobah</option> <option>Felucia</option> <option>Geonosis </option> <option>Hoth</option> <option>Kamino</option> <option>Mygeeto</option> <option>Naboo</option> <option>Tataouine</option> <option>Utapau</option> <option>Yavin</option> </select> </div> </div>
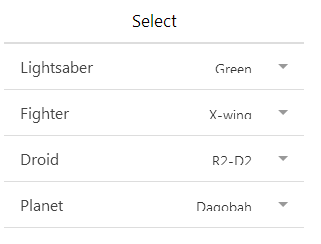
실행 효과는 다음과 같습니다.