ionic tab(tab)
ionic tab (tab) is a horizontally arranged button or link used to switch navigation between pages. It can contain a combination of text and icons and is a popular navigation method on mobile devices.
The following tab container uses the tabs class, and each tab uses the tab-item class. By default, tabs are text and have no icons.
Example
<div class="tabs"> <a class="tab-item"> 主页 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 设置 </a> </div>
By default, the tab color is default. You can set the following different color styles: tabs-default, tabs-light, tabs- stable, tabs-positive, tabs-calm, tabs-balanced, tabs-energized, tabs-assertive, tabs-royal, tabs-dark.
To hide the tab bar, use the tabs-item-hide class.
Icon tab
Add the tabs-icon-only class after the tabs class to set only icon tabs to be displayed.
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
Top icon+text tab
Add the tabs-icon-top class after the tabs class to set the top icon+text tab.
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
Left icon + text tab
Add the tabs-icon-left class after the tabs class to set the left icon + text tab.
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
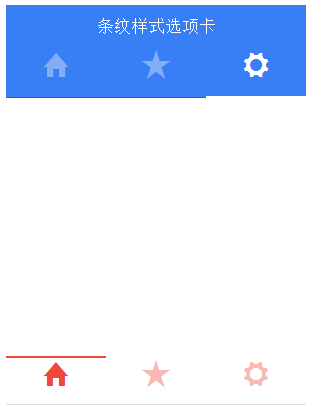
Striped style tabs
You can add tabs-striped on elements with the style name of tabs to achieve Android-style tabs. You can also add tabs-top to implement tabs at the top of the page.
The striped tab color can be controlled by tabs-background-{color} and tabs-color-{color}, {color} values can be: default, light, stable, positive, calm, balanced, energized, assertive, royal, or dark.
Note: If you want to set the header title on the tab, you need to use the has-tabs-top class.
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
The operation effect is as follows: