이온 배경층
팝업 상자, 로딩 상자, 기타 팝업 레이어 등 UI에서 배경 레이어를 표시하거나 숨겨야 하는 경우가 많습니다.
구성 요소에서 $ionicBackdrop.retain()을 사용하여 배경 레이어를 표시하고 $ionicBackdrop.release()를 사용하여 배경 레이어를 숨길 수 있습니다.
Retain이 호출될 때마다 배경 레이어를 제거하기 위해 Release가 호출될 때까지 배경이 계속 표시됩니다.
예
HTML 코드
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="action()">$ionicBackdrop</h2> </ion-content> </ion-pane> </body>
JavaScript 코드
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){
$scope.action = function() {
$ionicBackdrop.retain();
$timeout(function() { //默认让它1秒后消失
$ionicBackdrop.release();
}, 1000);
};
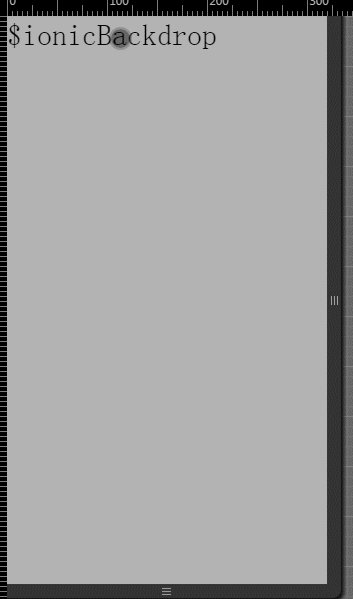
}])표시 효과는 아래와 같습니다.