Node.js 웹 모듈
Node.js 웹 모듈
웹 서버란 무엇인가요?
웹 서버는 일반적으로 웹 사이트 서버를 말하며, 인터넷상의 특정 유형의 컴퓨터에 상주하는 프로그램을 말합니다. 웹 서버의 기본 기능은 웹 정보 검색 서비스를 제공하는 것입니다. HTTP 프로토콜, HTML 문서 형식 및 URL만 지원하고 클라이언트의 웹 브라우저와 협력하면 됩니다.
대부분의 웹 서버는 서버측 스크립팅 언어(php, python, ruby) 등을 지원하며, 스크립팅 언어를 통해 데이터베이스에서 데이터를 얻고 그 결과를 클라이언트 브라우저에 반환합니다.
현재 가장 주류를 이루는 세 가지 웹 서버는 Apache, Nginx 및 IIS입니다.
웹 애플리케이션 아키텍처

Client - 클라이언트는 일반적으로 브라우저를 의미하며, 브라우저는 HTTP 프로토콜을 통해 서버에 데이터를 요청할 수 있습니다.
Server - 서버는 일반적으로 클라이언트 요청을 수신하고 클라이언트에 응답 데이터를 보낼 수 있는 웹 서버를 의미합니다.
Business - 비즈니스 계층은 데이터베이스와의 상호 작용, 논리적 작업, 외부 프로그램 호출 등과 같은 웹 서버를 통해 애플리케이션을 처리합니다.
Data - 일반적으로 데이터베이스로 구성된 데이터 계층입니다.
Node를 사용하여 웹 서버 만들기
Node.js는 http 모듈을 제공합니다. http 모듈은 주로 HTTP 서버 또는 클라이언트 기능을 사용하는 데 사용됩니다.
var http = require('http'); 다음은 server.js 파일을 생성하는 가장 기본적인 HTTP 서버 아키텍처(포트 8081 사용)를 보여줍니다. 코드는 다음과 같습니다.
var http = require('http');var fs = require('fs');var url = require('url');// 创建服务器http.createServer( function (request, response) {
// 解析请求,包括文件名 var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) { if (err) {
console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'}); }else{
// HTTP 状态码: 200 : OK // Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString()); } // 发送响应数据
response.end(); }); }).listen(8081);// 控制台会输出以下信息console.log('Server running at http://127.0.0.1:8081/');다음으로 인덱스를 생성합니다.
<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
server.js 파일을 실행합니다:
$ node server.jsServer running at http://127.0.0.1:8081/
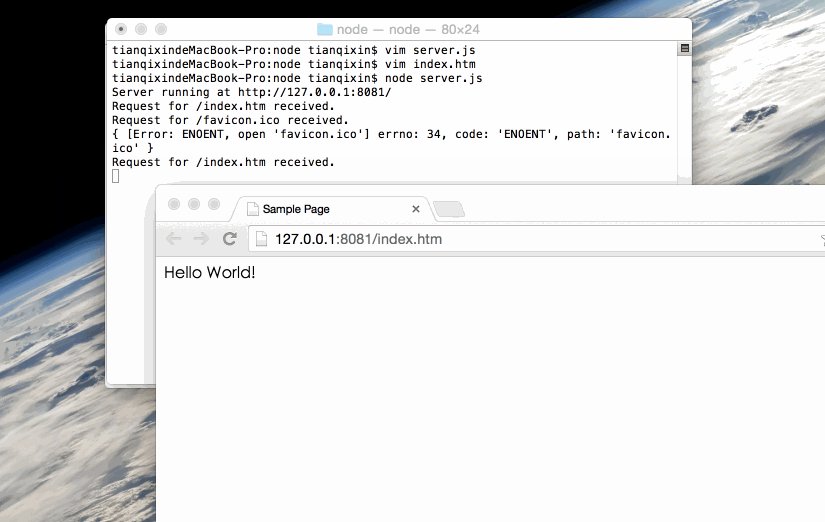
그런 다음 브라우저에서 주소를 엽니다: http://127.0.0.1:8081/index.htm, 그림과 같이 아래:

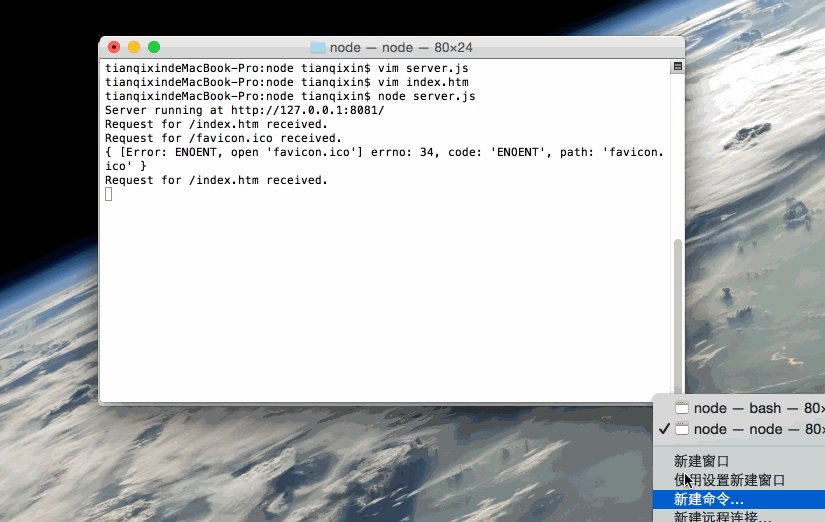
server.js 실행의 콘솔 출력 정보는 다음과 같습니다.
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif 예제 데모

Node를 사용하여 웹 클라이언트 만들기
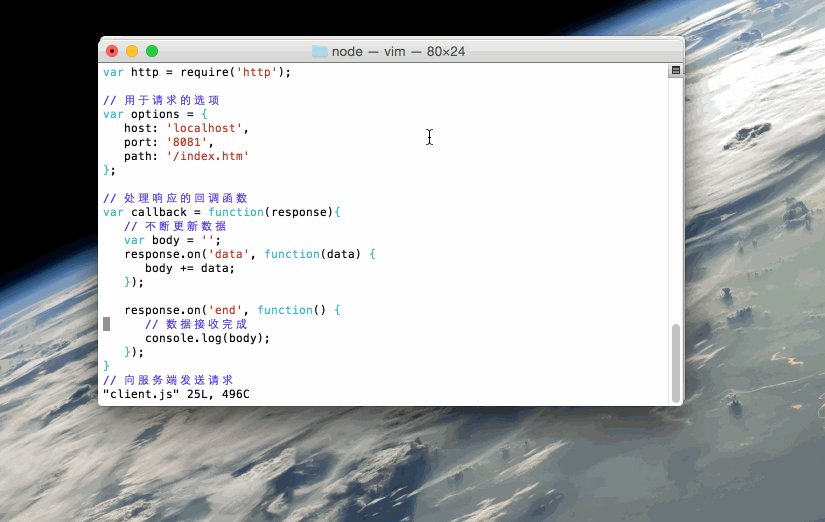
Node 웹 클라이언트를 만들려면 http를 도입해야 합니다. 모듈을 생성하고 client.js 파일을 생성합니다.
var http = require('http');// 用于请求的选项var options = {
host: 'localhost',
port: '8081',
path: '/index.htm' };// 处理响应的回调函数var callback = function(response){ // 不断更新数据 var body = '';
response.on('data', function(data) {
body += data; });
response.on('end', function() { // 数据接收完成
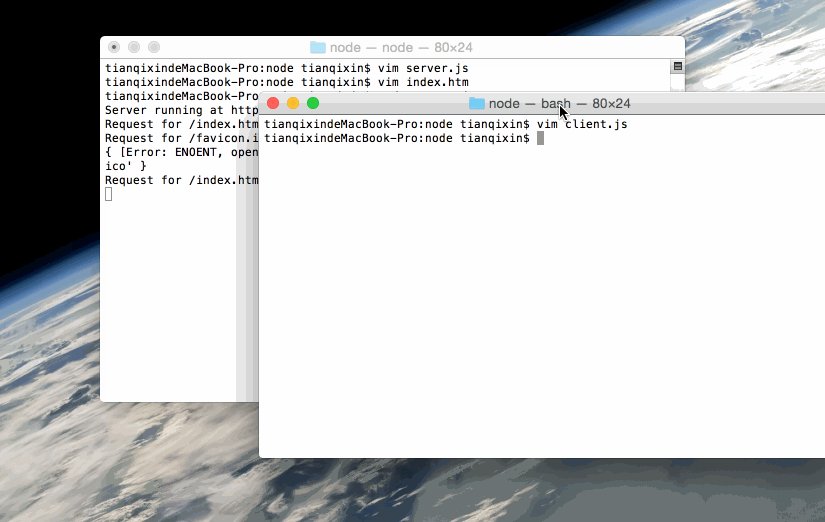
console.log(body); });}// 向服务端发送请求var req = http.request(options, callback);req.end();새 터미널을 열고 client.js 파일을 실행하면 출력 결과는 다음과 같습니다.
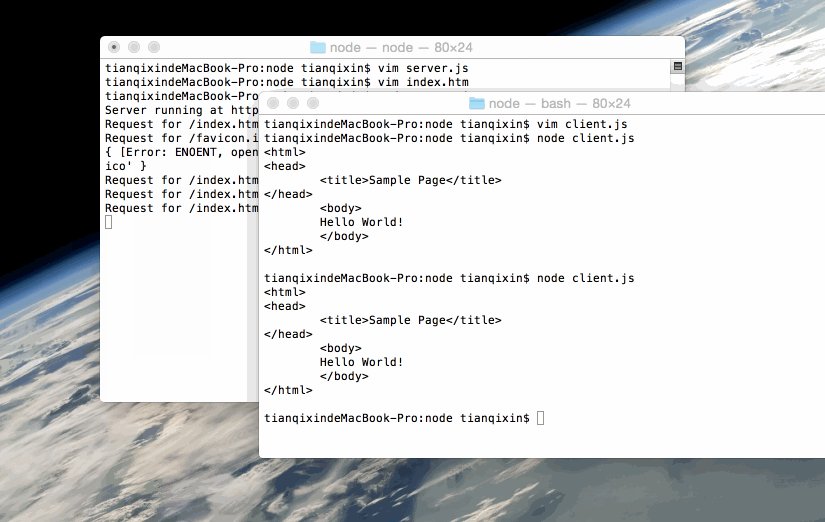
$ node client.js<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
server.js 실행 시 콘솔 출력 정보입니다.
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif 예시 데모