Node.js 첫 번째 애플리케이션 만들기
PHP를 사용하여 백엔드 코드를 작성하는 경우 mod_php5 모듈 및 php-cgi와 결합된 Apache 또는 Nginx HTTP 서버가 필요합니다.
이러한 관점에서 "HTTP 요청 수신 및 웹 페이지 제공"의 전체 요구 사항을 PHP에서 처리할 필요가 전혀 없습니다.
하지만 Node.js의 경우 개념이 완전히 다릅니다. Node.js를 사용하면 애플리케이션뿐만 아니라 전체 HTTP 서버도 구현하게 됩니다. 실제로 우리의 웹 애플리케이션과 해당 웹 서버는 기본적으로 동일합니다.
Node.js에서 첫 번째 "Hello, World!" 애플리케이션을 만들기 전에 먼저 Node.js 애플리케이션이 어떤 부분으로 구성되어 있는지 살펴보겠습니다.
필수 모듈 소개: require를 사용할 수 있습니다. Node.js 모듈을 로드하는 명령입니다.
서버 만들기: 서버는 Apache 및 Nginx와 같은 HTTP 서버와 유사하게 클라이언트 요청을 수신할 수 있습니다.
요청 수신 및 응답 서버는 쉽게 만들 수 있습니다. 클라이언트는 브라우저나 터미널을 사용하여 HTTP 요청을 보낼 수 있으며, 서버는 요청을 받은 후 응답 데이터를 반환합니다.
Node.js 애플리케이션 만들기 1단계. 필수 모듈 소개 우리는
require 명령을 사용하여 http 모듈을 로드하고 인스턴스화된 HTTP를 http 변수에 할당합니다.
var http = require("http");단계 1. 서버 생성다음으로 http.createServer() 메서드를 사용하여 서버를 생성하고 Listen 메서드를 사용하여 포트 8888을 바인딩합니다.
함수는 요청 및 응답 매개변수를 통해 데이터를 수신하고 응답합니다. 예제는 다음과 같습니다. 프로젝트의 루트 디렉터리에 server.js라는 파일을 만들고 다음 코드를 작성합니다. var http = require('http');http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});// 发送响应数据 "Hello World"
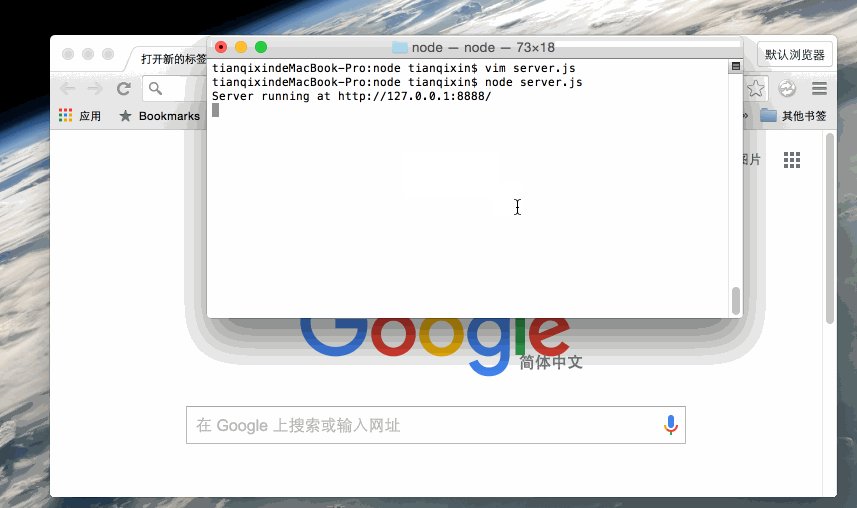
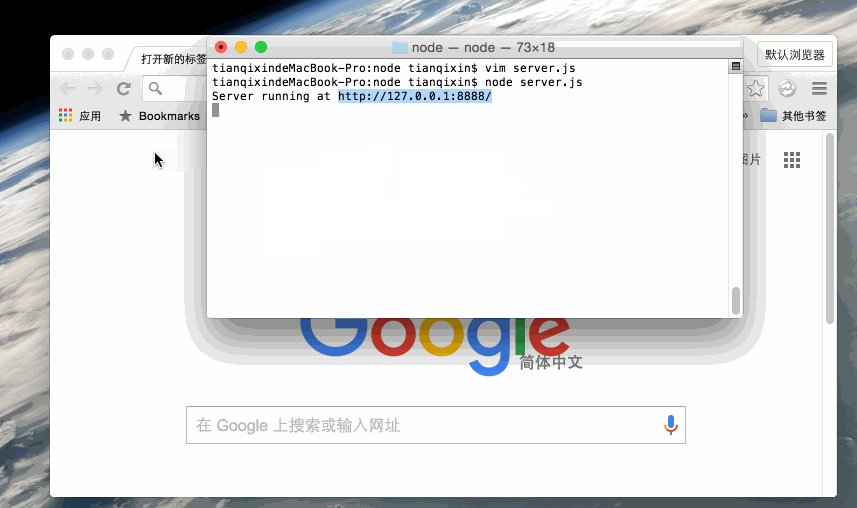
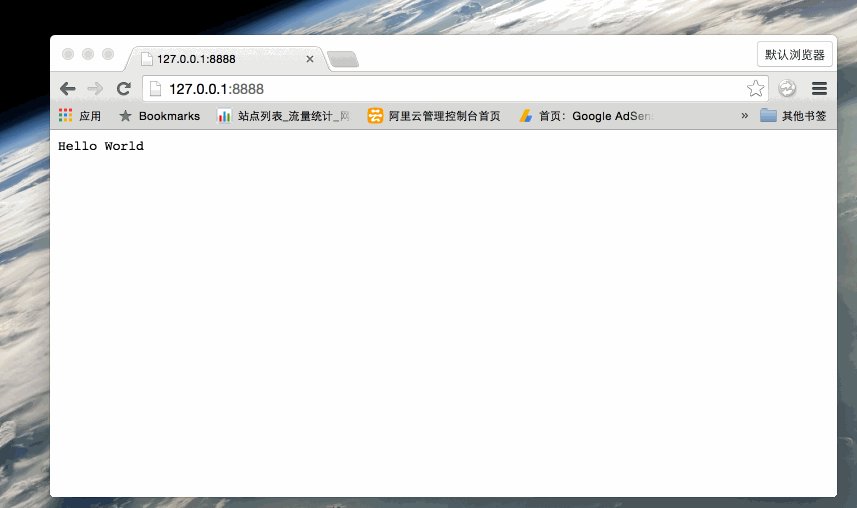
response.end('Hello World\n');}).listen(8888);// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');위 코드로 작동하는 HTTP 서버가 완성되었습니다. node 명령을 사용하여 위 코드를 실행합니다.
node server.jsServer running at http://127.0.0.1:8888/


Node.js의 HTTP 서버 분석:
- 첫 번째 줄은 Node.js와 함께 제공되는 http 모듈을 요청(require)하고 이를 http에 할당합니다. 변하기 쉬운.
다음으로 http 모듈에서 제공하는 함수인 createServer를 호출합니다. 이 함수는 반환됩니다 객체. 이 객체에는 수신이라는 메소드가 있습니다. 이 메소드에는 숫자 매개변수가 있습니다. 이 HTTP 서버가 수신하는 포트 번호를 지정합니다.
Gif 예제 데모
다음으로 Gif 사진을 통해 예제 작업을 시연해 보겠습니다.