Node.js 익스프레스 프레임워크
Express 소개
Express는 다양한 웹 애플리케이션과 풍부한 HTTP 도구를 만드는 데 도움이 되는 일련의 강력한 기능을 제공하는 간단하고 유연한 node.js 웹 애플리케이션 프레임워크입니다.
Express를 사용하여 모든 기능을 갖춘 웹사이트를 빠르게 구축하세요.
Express 프레임워크 핵심 기능:
HTTP 요청에 응답하도록 미들웨어를 설정할 수 있습니다.
은 다양한 HTTP 요청 작업을 수행하기 위한 라우팅 테이블을 정의합니다.
템플릿에 매개변수를 전달하여 HTML 페이지를 동적으로 렌더링할 수 있습니다.
Express 설치
Express를 설치하고 종속성 목록에 저장합니다.
$ npm install express --save
위 명령은 현재 디렉터리의 node_modules 디렉터리에 Express 프레임워크를 설치하고 다음 위치에 express 디렉터리가 자동으로 생성됩니다. node_modules 디렉토리. Express 프레임워크와 함께 다음 중요한 모듈을 설치해야 합니다:
body-parser - JSON, Raw, Text 및 URL 인코딩된 데이터를 처리하기 위한 node.js 미들웨어입니다.
cookie-parser - 쿠키를 구문 분석하는 도구입니다. req.cookies를 통해 전달된 쿠키를 가져와 객체로 변환할 수 있습니다.
multer - enctype="multipart/form-data"(양식의 MIME 인코딩 설정)를 사용하여 양식 데이터를 처리하는 데 사용되는 node.js 미들웨어.
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
첫 번째 Express 프레임워크 인스턴스
다음으로 Express 프레임워크를 사용하여 "Hello World"를 출력합니다.
다음 예에서는 클라이언트가 요청을 시작한 후 Express 모듈을 소개하고 "Hello World" 문자열로 응답합니다.
express_demo.js 파일을 생성합니다. 코드는 다음과 같습니다.
//express_demo.js 文件var express = require('express');var app = express();app.get('/', function (req, res) {
res.send('Hello World');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})위 코드를 실행합니다.
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
브라우저에서 http://127.0.0.1:8081을 방문하면 결과는 아래와 같습니다.

요청 및 응답
Express 애플리케이션은 콜백 함수 매개변수인 request 및 response 개체를 사용하여 요청 및 응답 데이터를 처리합니다.
app.get('/', function (req, res) { // --})request 및 response 개체에 대한 자세한 소개:
Request 개체 - 요청 개체는 요청 쿼리 문자열, 매개변수, 콘텐츠, HTTP 헤더 및 기타 속성을 포함하여 HTTP 요청을 나타냅니다. 일반적인 속성은 다음과 같습니다.
req.app: 콜백이 외부 파일인 경우 req.app을 사용하여 Express 인스턴스에 액세스합니다.
req.baseUrl: 경로의 현재 설치 URL 경로를 가져옵니다.
req.body / req.cookies: "요청 제목" 가져오기/Cookies
req.fresh/req.stale: 요청이 여전히 "신선"인지 확인
req.hostname/req.ip : 호스트 이름 및 IP 주소 가져오기
-
req.originalUrl: 원래 요청 URL 가져오기
req.params: 라우팅 매개변수 가져오기
req.path: 요청 경로 가져오기
req .protocol: 프로토콜 유형을 가져옵니다
req.query: URL의 쿼리 매개변수 문자열을 가져옵니다
req.route: 현재 일치하는 경로 가져오기
req.subdomains: 하위 도메인 가져오기
req.accpets(): 요청
req의 Accept 헤더 요청 유형을 확인하세요. acceptsCharsets/req .acceptsEncodings/req.acceptsLanguages
req.get(): 지정된 HTTP 요청 헤더 가져오기
req.is(): 요청 헤더의 MIME 유형 결정 Content-Type
응답 객체 - 응답 객체는 HTTP 응답, 즉 요청이 수신될 때 클라이언트로 전송되는 HTTP 응답 데이터를 나타냅니다. 일반적인 속성은 다음과 같습니다.
res.app: req.app과 동일
res.append(): 지정된 HTTP 헤더를 추가합니다.
res.set()는 res.append() 후에 재설정됩니다. 이전에 설정된 헤더
res.cookie(name, value[, option]): Set Cookie
option: domain/expires/httpOnly/maxAge/path/secure/signed
res.clearCookie( ) : 쿠키 지우기
res.download(): 지정된 경로의 파일 전송
res.get(): 지정된 HTTP 헤더 반환
res.json(): JSON 응답 전송
-
res.jsonp(): JSONP 응답 전송
res.location(): 상태 코드를 설정하거나 응답을 닫지 않고 응답의 Location HTTP 헤더만 설정합니다.
res.redirect(): 응답 헤더의 Location HTTP를 설정하고 상태 코드를 302
res.send()로 설정합니다. HTTP 응답 보내기
res.sendFile(path [, options] [, fn]): 다음을 사용하여 파일을 보냅니다. 지정된 경로 -Content-Type은 파일 확장자에 따라 자동으로 설정됩니다
res.set(): HTTP 헤더를 설정합니다. 들어오는 개체는 한 번에 여러 헤더를 설정할 수 있습니다.
res.status(): HTTP 상태 코드를 설정합니다.
-
res.type(): Content-Type의 MIME 유형을 설정합니다.
Routing
우리는 이미 HTTP 요청의 기본 적용을 이해했으며 라우팅은 클라이언트 요청에 응답하는 사람(지정된 스크립트)을 결정합니다.
HTTP 요청에서는 라우팅을 통해 요청된 URL과 GET/POST 매개변수를 추출할 수 있습니다.
다음으로 Hello World를 확장하고 더 많은 유형의 HTTP 요청을 처리하기 위한 몇 가지 기능을 추가합니다.
express_demo2.js 파일을 생성합니다. 코드는 다음과 같습니다.
var express = require('express');var app = express();// 主页输出 "Hello World"app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');})// POST 请求app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');})// /del_user 页面响应app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');})// /list_user 页面 GET 请求app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})위 코드를 실행합니다.
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
다음으로 다른 주소 http://127.0.0.1:8081에 액세스하여 효과를 확인할 수 있습니다.
브라우저에서 http://127.0.0.1:8081/list_user에 접속하면 결과는 아래와 같습니다.

브라우저에서 http://127.0.0.1:8081/abcd에 접속하면 결과는 아래와 같습니다. :

브라우저에서 http://127.0.0.1:8081/abcdefg에 액세스하면 결과는 아래와 같습니다.

정적 파일
Express는 내장 미들웨어 express.static 을 제공하여 정적 파일을 설정합니다. 예: 이미지, CSS, JavaScript 등
express.static 미들웨어를 사용하여 정적 파일 경로를 설정할 수 있습니다. 예를 들어 이미지, CSS, JavaScript 파일을 public 디렉터리에 넣으면 다음과 같이 작성할 수 있습니다.
app.use(express.static('public'));아래와 같이 public/images 디렉터리에 일부 이미지를 넣을 수 있습니다.
node_modules server.jspublic/public/imagespublic/images/logo.png
"Hello" 단어를 수정해 보겠습니다. " 응용 프로그램은 정적 파일을 처리하는 기능을 추가합니다.
express_demo3.js 파일을 생성합니다. 코드는 다음과 같습니다.
var express = require('express');var app = express();app.use(express.static('public'));app.get('/', function (req, res) {
res.send('Hello World');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})위 코드 실행:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
위 코드 실행:
http://127.0.0.1:8081/images/logo.png를 방문하세요. 브라우저(이 예제에서는 Rookie Tutorial의 로고를 사용함) 결과는 아래와 같습니다.

GET 메서드
다음 예제에서는 양식에서 GET 메서드를 통해 두 개의 매개 변수를 제출하는 방법을 보여줍니다. process_get을 사용할 수 있습니다. server.js 파일에서 라우터가 입력을 처리합니다:
index.htm 파일 코드는 다음과 같습니다:
<html><body><form action="http://127.0.0.1:8081/process_get" method="GET">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="Submit"></form></body></html>
server.js 파일 코드는 다음과 같습니다:
var express = require('express');var app = express();app.use(express.static('public'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.get('/process_get', function (req, res) { // 输出 JSON 格式
response = {
first_name:req.query.first_name,
last_name:req.query.last_name };
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})위 코드를 실행합니다:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
Browser 그림과 같이 http://127.0.0.1:8081/index.htm에 액세스합니다.

이제 아래와 같이 양식에 데이터를 입력하고 제출할 수 있습니다.

POST 방법
다음 예제는 양식에서 POST 메소드를 통해 두 개의 매개변수를 제출하는 방법을 보여줍니다. server.js 파일의 process_post 라우터가 입력을 처리합니다.
index.htm 파일 코드는 다음과 같이 수정됩니다.
<html><body><form action="http://127.0.0.1:8081/process_post" method="POST">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="Submit"></form></body></html>
server.js 파일 코드
var express = require('express');var app = express();var bodyParser = require('body-parser');// 创建 application/x-www-form-urlencoded 编码解析var urlencodedParser = bodyParser.urlencoded({ extended: false })app.use(express.static('public'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式
response = {
first_name:req.body.first_name,
last_name:req.body.last_name };
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})위 코드를 실행합니다:
$ node server.js应用实例,访问地址为 http://0.0.0.0:8081
브라우저 액세스 http: //127.0.0.1:8081/index.htm, 그림과 같이:

이제 양식에 데이터를 입력하고 아래와 같이 제출하세요.

파일 업로드
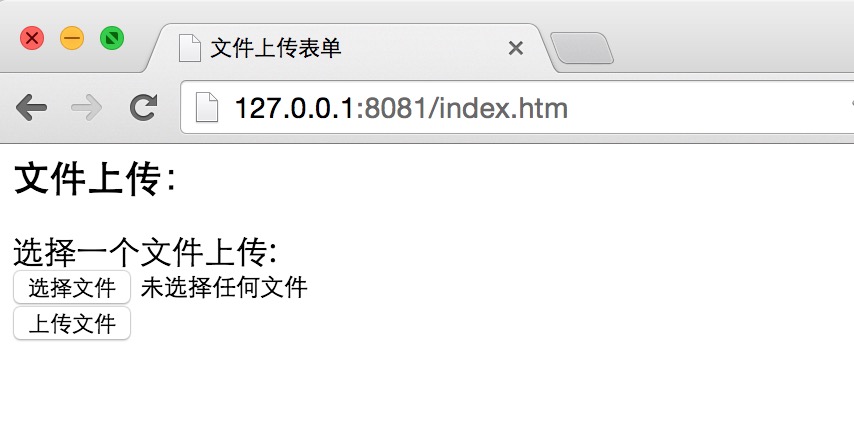
아래에서 파일 업로더를 만듭니다. 양식의 경우 POST 메서드를 사용하고 양식 enctype 속성을 multipart/form-data로 설정합니다.
index.htm 파일 코드는 다음과 같이 수정됩니다.
<html><head><title>文件上传表单</title></head><body><h3>文件上传:</h3>选择一个文件上传: <br /><form action="/file_upload" method="post" enctype="multipart/form-data"><input type="file" name="image" size="50" /><br /><input type="submit" value="上传文件" /></form></body></html>
server.js 파일 코드는 다음과 같이 수정됩니다.
var express = require('express');var app = express();var fs = require("fs");var bodyParser = require('body-parser');var multer = require('multer');app.use(express.static('public'));app.use(bodyParser.urlencoded({ extended: false }));app.use(multer({ dest: '/tmp/'}).array('image'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息 var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) { if( err ){
console.log( err ); }else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname }; }
console.log( response );
res.end( JSON.stringify( response ) ); }); });})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})위 코드를 실행합니다.
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
브라우저 접속 http://127.0.0.1:8081/index. 그림과 같이 htm이 표시됩니다.

이제 아래와 같이 양식에 데이터를 입력하고 제출할 수 있습니다.

쿠키 관리
미들웨어를 사용하여 쿠키 정보를 Node.js에 보낼 수 있습니다. 다음 코드는 클라이언트가 보낸 쿠키 정보를 출력합니다. 쿠키 정보:
// express_cookie.js 文件var express = require('express')var cookieParser = require('cookie-parser')var app = express()app.use(cookieParser())app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)})app.listen(8081)위 코드를 실행합니다:
$ node express_cookie.js
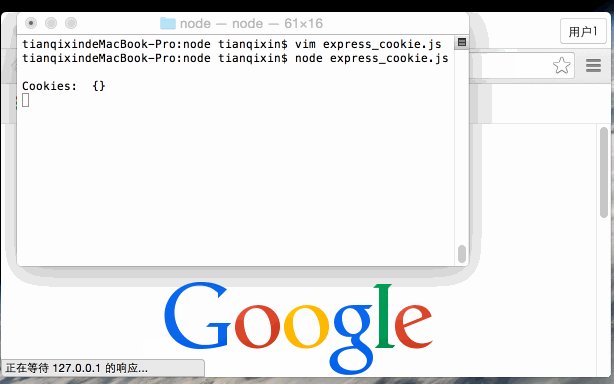
이제 http://127.0.0.1:8081을 방문하여 다음과 같이 터미널 정보의 출력을 볼 수 있습니다. 아래에 표시:

관련 정보
Express 공식 웹사이트: http://expressjs.com/
Express4.x API: http://expressjs.com/zh-cn/4x/api.html








