온컷 이벤트
oncut 이벤트
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" oncut="myFunction()" value="尝试剪切该文本">
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "你剪切了文本!";
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
이 기사 하단에서 더 많은 인스턴스를 확인하세요.
정의 및 사용법
oncut 이벤트는 사용자가 요소의 내용을 잘라낼 때 트리거됩니다.
참고: 사용된 HTML 요소는 모두 oncut 이벤트를 지원하지만 <p> 요소와 같은 모든 요소가 실제로 지원되는 것은 아닙니다. contenteditable이 "true"로 설정되지 않은 경우(자세한 예는 아래 참조)
팁: oncut 이벤트는 일반적으로 type="text"의 <input> 요소에 적용됩니다.
팁: 콘텐츠를 자르는 세 가지 방법이 있습니다:
- CTRL + "잘라내기" 명령을 누르세요.
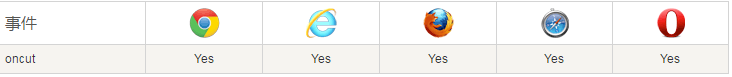
- 브라우저 지원
Syntax
 HTML:
HTML: <
element
oncut="myScript
"> 사용해 보세요JavaScript:
object
.oncut= function(){myScript
}; 사용해 보세요 JavaScript에서 addEventListener() 메서드를 사용하세요.
object
.addEventListener("cut",myScript
); 사용해 보세요 참고:
Internet Explorer 8 및 이전 IE 버전은 addEventListener() 메서드를 지원하지 않습니다. 기술 세부정보
버블링 지원 여부:
| 취소 가능 여부: | |
| 이벤트 유형: | |
| 지원 ed HTML 태그: | |
더 많은 인스턴스
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p contenteditable="true" oncut="myFunction()">尝试剪切该文本</p>
<script>
function myFunction() {
alert("你剪切了文本!");
}
</script>
</body>
</html> HTML DOM 참조 매뉴얼: oncopy event







