onbeforeprint event
onbeforeprint Event
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeprint="myFunction()">
<h1>尝试打印文档</h1>
<p><b>提示:</b> 快捷键,如 Ctrl+P 可以设置页面打印。</p>
<p><b>注意:</b> 只有 Internet Explorer 和 Firefox 浏览器支持 onbeforeprint 事件。</p>
<script>
function myFunction() {
alert("即将开始打印该文档");
}
</script>
</body>
</html>Run Instance»
Click "Run instance" button to view the online instance
Definition and usage
The onbeforeprint event is triggered when the page is about to be printed (before the print window appears).
Tips: The opposite event of onbeforeprint event is onafterprint.
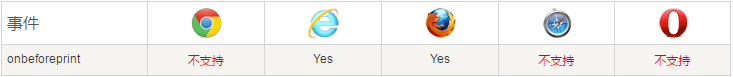
Browser support

Syntax
HTML:
<element onbeforeprint="myScript">Try it
JavaScript:
object.onbeforeprint =function(){myScript}; Try it
In JavaScript, use the addEventListener() method:
object .addEventListener("beforeprint", myScript);Try it
Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical details
| Whether bubbling is supported: | No |
|---|---|
| Can be canceled: | No |
| Event type: | Event |
| <body> |








