인쇄전 이벤트
onbeforeprint event
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeprint="myFunction()">
<h1>尝试打印文档</h1>
<p><b>提示:</b> 快捷键,如 Ctrl+P 可以设置页面打印。</p>
<p><b>注意:</b> 只有 Internet Explorer 和 Firefox 浏览器支持 onbeforeprint 事件。</p>
<script>
function myFunction() {
alert("即将开始打印该文档");
}
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
정의 및 사용법
onbeforeprint 이벤트가 트리거되는 경우 는 페이지가 인쇄되려고 합니다(인쇄 창이 나타나기 전).
Tips: 온비포프린트 이벤트의 반대 이벤트는 온애프터프린트입니다.
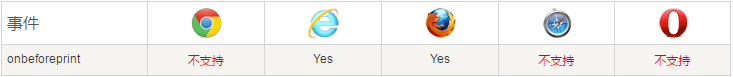
브라우저 지원

Syntax
HTML:
<element onbeforeprint="myScript">사용해 보세요
JavaScript:
object.onbeforeprint =함수 (){myScript}; 사용해 보세요
JavaScript에서 addEventListener() 메서드를 사용하세요:
object.addEventListener("beforeprint", myScript); 사용해 보세요
참고: Internet Explorer 8 및 이전 IE 버전은 addEventListener() 메서드를 지원하지 않습니다.
기술 세부정보
| 버블링 지원 여부: | No |
|---|---|
| 취소 가능 여부: | No |
| 이벤트 유형: | Event |
| 지원되는 HTML 태그 : | <본문> ; |








