JSP 파일 업로드
JSP는 HTML 형식을 통해 서버에 파일을 업로드할 수 있습니다. 파일 형식은 텍스트 파일, 바이너리 파일, 이미지 파일 또는 기타 문서일 수 있습니다.
파일 업로드 양식 만들기
다음으로 HTML 태그를 사용하여 파일 업로드 양식을 만듭니다.
폼의 method 속성은 POST 메소드로 설정되어야 하며, GET 메소드는 사용할 수 없습니다.
form form enctype 속성을 multipart/form-data로 설정해야 합니다.
form form action 속성은 파일 업로드를 위해 백그라운드에 제출된 jsp 파일 주소로 설정되어야 합니다. 예를 들어 uploadFile.jsp 프로그램 파일은 업로드된 파일을 처리하는 데 사용됩니다.
파일 요소를 업로드하려면 속성이 type="file"로 설정된 <input .../> 태그를 사용해야 합니다. 여러 파일을 업로드해야 하는 경우 <input .../> 태그에 다른 이름을 설정할 수 있습니다.
다음은 파일 업로드 양식입니다. 예시는 다음과 같습니다.
<html> <head> <title>File Uploading Form</title> </head> <body> <h3>File Upload:</h3> Select a file to upload: <br /> <form action="UploadServlet" method="post" enctype="multipart/form-data"> <input type="file" name="file" size="50" /> <br /> <input type="submit" value="Upload File" /> </form> </body> </html>
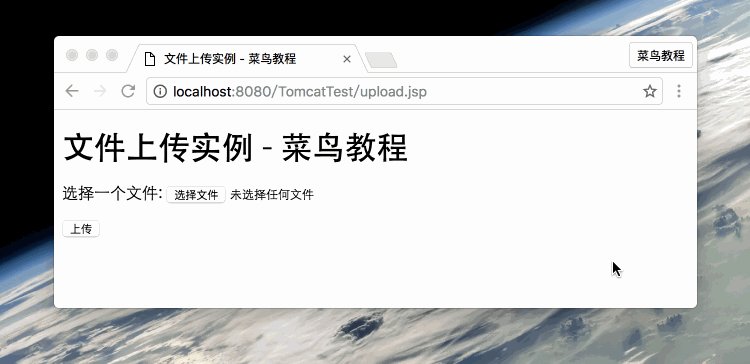
로컬 브라우저에서 파일에 액세스하면 다음과 같습니다. "파일 업로드"를 클릭하면 업로드할 파일을 선택할 수 있는 창이 나타납니다.

백그라운드 JSP 처리 스크립트
먼저 업로드 후 저장될 파일을 정의합니다. 서비스 위치에서 프로그램에 경로를 쓰거나 web.xml 구성 파일에서 context-param 요소를 설정하여 파일이 저장되는 디렉터리를 설정할 수 있습니다. , 아래와 같이:
<web-app> .... <context-param> <description>文件上传地址</description> <param-name>file-upload</param-name> <param-value> c:\apache-tomcat-5.5.29\webapps\data\ </param-value> </context-param> .... </web-app>
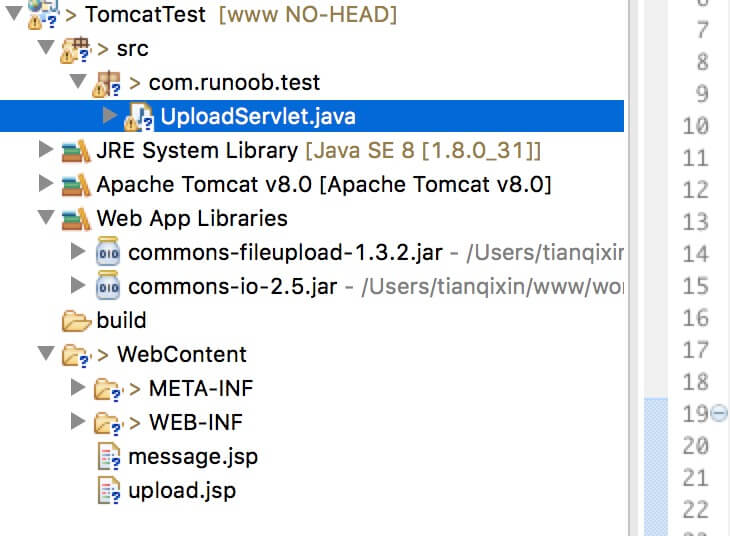
다음 스크립트 파일 UploadFile.jsp는 업로드된 여러 파일을 처리할 수 있습니다. 이 스크립트를 사용하기 전에 다음 사항에 주의해야 합니다.
다음 예제는 FileUpload를 사용하므로 최신 commons-fileupload.x.x.jar 패키지 파일을 클래스 경로에 도입해야 합니다. 다운로드 주소는 http://commons.apache.org/fileupload/입니다.
FileUpload는 Commons IO에 의존하므로 클래스 경로에 최신 commons-io-x.x.jar을 도입해야 합니다. 다운로드 주소는 http://commons.apache.org/io/입니다.
다음 예를 테스트할 때 업로드된 파일의 크기가 maxFileSize 변수에 설정된 크기보다 작은지 업로드하고 확인해야 합니다. 그렇지 않으면 파일을 성공적으로 업로드할 수 없습니다.
c:temp 및 c:apache-tomcat-5.5.29webappsdata 디렉터리를 생성했는지 확인하세요.
<%@ page import="java.io.*,java.util.*, javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="org.apache.commons.fileupload.disk.*" %>
<%@ page import="org.apache.commons.fileupload.servlet.*" %>
<%@ page import="org.apache.commons.io.output.*" %>
<%
File file ;
int maxFileSize = 5000 * 1024;
int maxMemSize = 5000 * 1024;
ServletContext context = pageContext.getServletContext();
String filePath = context.getInitParameter("file-upload");
// 验证上传内容了类型
String contentType = request.getContentType();
if ((contentType.indexOf("multipart/form-data") >= 0)) {
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存中存储文件的最大值
factory.setSizeThreshold(maxMemSize);
// 本地存储的数据大于 maxMemSize.
factory.setRepository(new File("c:\temp"));
// 创建一个新的文件上传处理程序
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大上传的文件大小
upload.setSizeMax( maxFileSize );
try{
// 解析获取的文件
List fileItems = upload.parseRequest(request);
// 处理上传的文件
Iterator i = fileItems.iterator();
out.println("<html>");
out.println("<head>");
out.println("<title>JSP File upload</title>");
out.println("</head>");
out.println("<body>");
while ( i.hasNext () )
{
FileItem fi = (FileItem)i.next();
if ( !fi.isFormField () )
{
// 获取上传文件的参数
String fieldName = fi.getFieldName();
String fileName = fi.getName();
boolean isInMemory = fi.isInMemory();
long sizeInBytes = fi.getSize();
// 写入文件
if( fileName.lastIndexOf("\") >= 0 ){
file = new File( filePath ,
fileName.substring( fileName.lastIndexOf("\"))) ;
}else{
file = new File( filePath ,
fileName.substring(fileName.lastIndexOf("\")+1)) ;
}
fi.write( file ) ;
out.println("Uploaded Filename: " + filePath +
fileName + "<br>");
}
}
out.println("</body>");
out.println("</html>");
}catch(Exception ex) {
System.out.println(ex);
}
}else{
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet upload</title>");
out.println("</head>");
out.println("<body>");
out.println("<p>No file uploaded</p>");
out.println("</body>");
out.println("</html>");
}
%>다음으로 브라우저를 통해 http://localhost:8080/UploadFile.htm에 액세스해 보겠습니다. 인터페이스는 아래와 같으며 파일을 업로드합니다.

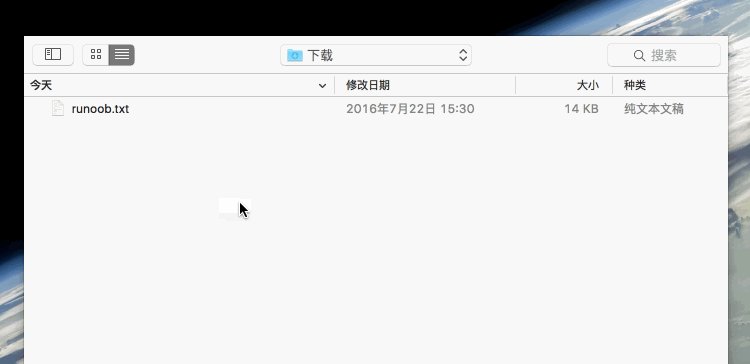
JSP 스크립트가 정상적으로 실행되면 파일이 c:apache-tomcat-5.5.29webappsdata에 업로드됩니다. 폴더를 열어 업로드가 성공했는지 확인할 수 있습니다. .








