맞춤형 맞춤형 지도
Directory
- 1 Overview
- 2 맞춤형 개인 지도 구현
- 2.1 템플릿 선택 방법
- 2.2 맞춤 편집 방법
- 3 지도 기본 지도의 요소 클래스를 표시하고 숨겨 특정 유형의 지도 요소를 숨겨 자신의 데이터를 강조하는 등 사용자의 특정 요구 사항을 충족하는 고유한 지도를 만듭니다. 개인화된 커스터마이징 기능은 PC와 모바일 모두의 모든 브라우저에 적용 가능합니다. 현재 개인화된 지도를 맞춤설정하는 방법에는 두 가지가 있습니다. 1. Baidu 지도에서 제공하는 스타일 템플릿을 통해 지도를 선택한 다음 JavaScript API의 setMapStyle 메서드를 통해 호출하여 적용합니다. 개인화된 지도 편집 도구 스타일을 통해 지도를 직접 표시하고 지도 스타일 json을 생성한 다음 JavaScript API 메소드 호출을 통해 적용합니다.
맞춤형 맞춤 지도를 얻으려면
템플릿 선택 방법
템플릿 선택 방법은 간단하고 초보자도 쉽게 사용할 수 있습니다. 사용되는 단계는 다음과 같습니다.
1단계: 템플릿 선택: 
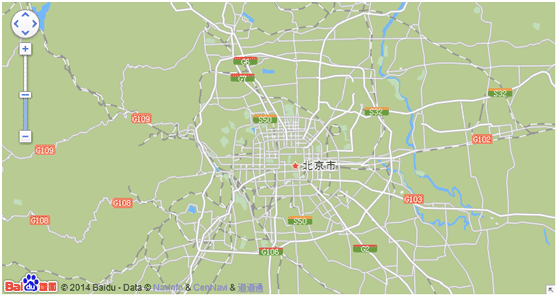
현재 개방형 플랫폼은 사용자에게 다양한 스타일의 템플릿을 제공합니다. 템플릿 페이지로 들어가 템플릿을 확인하세요. 템플릿. 개발자는 개발에 관심 있는 템플릿을 선택할 수 있습니다. 템플릿 다이어그램은 다음과 같습니다.
2단계: 지도 스타일 설정:
아래 빨간색 상자에 표시된 대로 스타일을 템플릿 아래의 영어 이름으로 변경합니다.
var mapStyle={ style : "*模板英文名称*" } map.setMapStyle(mapStyle); 그 중 mapStyle은 MapStyle 클래스로 객체 리터럴 형식으로 표현되며 인스턴스화할 수 없습니다. 스타일은 베이스맵 색상 스타일을 설정하는 데 사용됩니다.

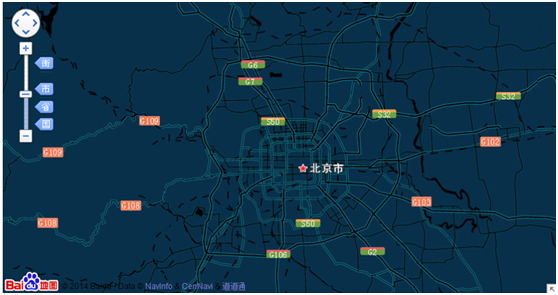
mapbox 스타일 설정 방법은 다음과 같습니다.
설정 코드는 다음과 같습니다.
var mapStyle={ style : "mapbox" } map.setMapStyle(mapStyle);설정 후 지도 효과는 다음과 같습니다.

개인화된 편집 방법
이 방법은 개발자가 개인화된 편집기를 사용하여 색상, 밝기, 채도, 텍스트 레이블 채우기 색상, 스타일 구성 json 생성을 변경할 수 있음을 의미합니다. 텍스트 주석 등의 경우 JavaScript API 메서드를 호출하여 구성을 적용합니다. 작업 페이지의 스크린샷은 다음과 같습니다.

개인화된 편집 도구를 사용하는 단계는 다음과 같습니다.
1단계: 스타일 규칙 추가:
스타일 규칙은 요소, 속성에 대한 통합 설명입니다. 지도 스타일은 여러 개의 스타일 규칙으로 구성됩니다. 첫 번째 요소를 편집할 때 기본적으로 하나의 규칙이 있습니다. 사용자는 이를 기반으로 지도 스타일을 수정할 수 있습니다. 생성되었습니다.
2단계: 요소 선택
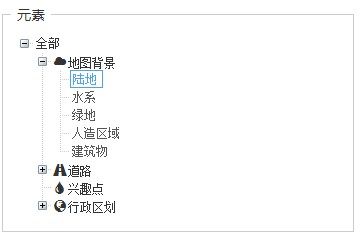
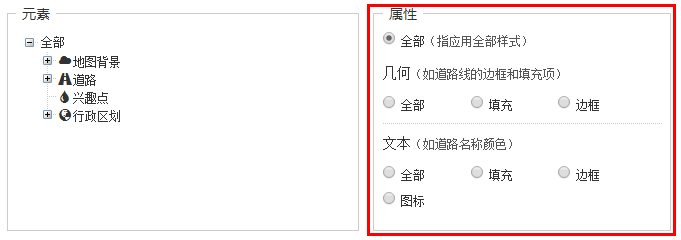
스타일 규칙을 생성한 후 수정할 지도 요소를 선택해야 합니다. 현재 수정 가능한 지도 요소는 다음과 같습니다.

그 중 지도 배경에는 토지, 수계, 녹지, 인공 지역, 고층 건물 등 지도의 평면 요소가 주로 포함됩니다.
도로는 고속도로, 국도, 시내 간선 도로, 일반 도로, 지하철, 기차 노선으로 구분됩니다.
관심 지점은 은행, 학교, 레스토랑, 호텔 등 지도상의 지점 요소를 나타냅니다. 등의 텍스트 주석과 아이콘으로 구성됩니다.
행정 구역에는 국경, 지방 경계 및 도, 시, 군, 구와 같은 행정 단위 표시가 포함됩니다.
3단계: 속성 선택
도로 등의 요소는 텍스트와 선 요소로 구성됩니다. 속성은 선의 테두리와 채우기 색상을 지정할 때 사용됩니다. 수정할 도로의 테두리:

4단계: 스타일 선택
속성을 선택한 후, 다음 단계는 수정할 스타일을 선택하는 것입니다. 도로의 색상을 설정하려는 경우. 테두리를 빨간색으로 변경하려면 다음과 같이 하세요.

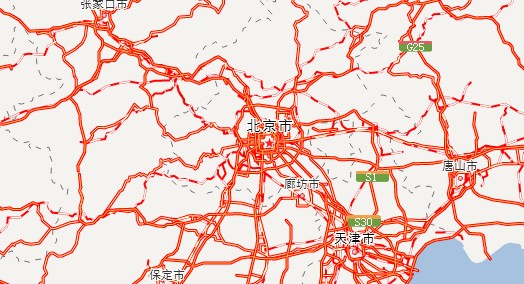
미리보기 효과는 다음과 같습니다. :

5단계: 지도 스타일 설정
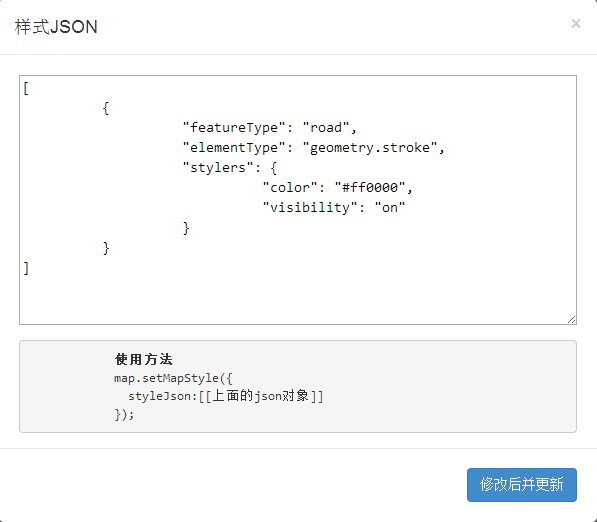
편집된 지도 스타일을 웹사이트에 적용하려면 먼저 다음을 수행해야 합니다. 뷰 json(아래 그림)에서 스타일 json을 가져옵니다.


설정 코드는 다음과 같습니다.
var myStyleJson=[ {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
} }];map.setMapStyle({styleJson: myStyleJson });맞춤 지도 성공 사례
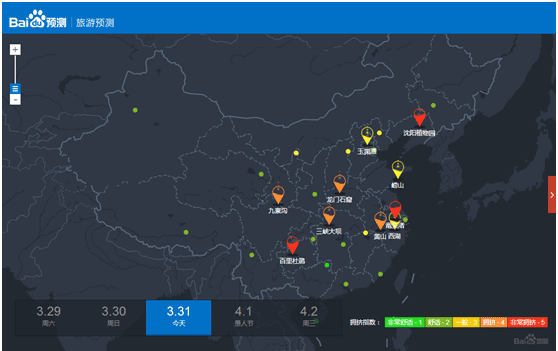
다음은 Baidu Tourism Forecast에서 사용하는 기본 지도이며, POI 없이 행정 구역만 표시하고 전체 내용을 보여줍니다. 색상이 어두우면 지도가 더욱 명확해집니다.