jEasyUI 창 및 레이아웃
레이아웃 구성 요소는 창에 포함될 수 있습니다. JS 코드를 작성하지 않고도 복잡한 레이아웃 창을 만들 수 있습니다. jquery-easyui 프레임워크는 백그라운드에서 렌더링하고 크기를 조정하는 데 도움이 됩니다.
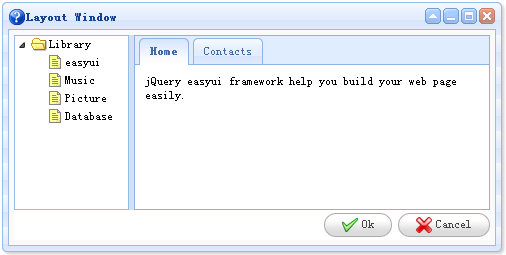
예를 들어, 왼쪽과 오른쪽에 하나씩 두 부분으로 구성된 창(창)을 만듭니다. 창 왼쪽에는 트리 메뉴를 만들고, 창 오른쪽에는 탭 컨테이너를 만듭니다.

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;"> <div class="easyui-layout" fit="true"> <div region="west" split="true" style="width:120px;"> <ul class="easyui-tree"> <li> <span>Library</span> <ul> <li><span>easyui</span></li> <li><span>Music</span></li> <li><span>Picture</span></li> <li><span>Database</span></li> </ul> </li> </ul> </div> <div region="center" border="false" border="false"> <div class="easyui-tabs" fit="true"> <div title="Home" style="padding:10px;"> jQuery easyui framework help you build your web page easily. </div> <div title="Contacts"> No contact data. </div> </div> </div> <div region="south" border="false" style="text-align:right;height:30px;line-height:30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a> </div> </div> </div>
위의 코드를 보면 HTML 태그만 사용하여 복잡한 레이아웃 창이 표시됩니다. 이것은 간단하고 강력한 jquery-easyui 프레임워크입니다.
JQuery EasyUI 예제 다운로드
jeasyui-win-win3.zip








