jEasyUI 사용자 정의 창 도구 모음
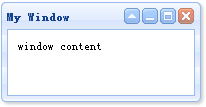
기본적으로 창에는 축소 가능, 최소화 가능, 최대화 가능, 닫기 가능이라는 네 가지 도구가 있습니다. 예를 들어 다음 창을 정의합니다.
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;"> window content </div>

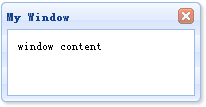
도구를 사용자 정의해야 하는 경우 도구를 true 또는 false로 설정합니다. 예를 들어, 닫을 수 있는 도구만 있는 창을 정의하려고 합니다. 다른 도구는 false로 설정해야 합니다. 마크업이나 jQuery 코드를 통해 도구 속성을 정의할 수 있습니다. 이제 jQuery 코드를 사용하여 창을 정의합니다.
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});
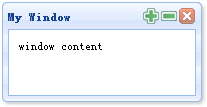
창에 사용자 정의 도구를 추가하려면 tools 속성을 사용할 수 있습니다. 예제 데모로 창에 두 가지 도구를 추가합니다.
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});
jQuery EasyUI 예제 다운로드
jeasyui-win-win2.zip








