jEasyUI 사용자 정의 대화 상자
HTML 마크업에서 생성할 수 있는 도구 모음과 버튼이 있는 대화 상자를 생성할 수 있습니다. 이 튜토리얼에서는 JavaScript 코드 없이 대화 상자에 도구 모음과 버튼을 추가하는 방법을 설명합니다.

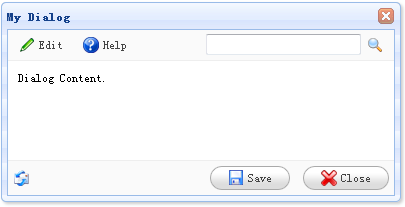
대화 상자 만들기
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
도구 모음 만들기
<div id="dlg-toolbar"> <table cellpadding="0" cellspacing="0" style="width:100%"> <tr> <td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a> </td> <td style="text-align:right"> <input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a> </td> </tr> </table> </div>
버튼 만들기
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="../style/images/email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>대화 상자의 도구 모음 및 버튼 속성도 문자열 값으로 지정할 수 있으며, 이는 적절한 DIV를 선택하는 선택기 역할을 합니다. 요소를 추가하여 도구 모음이나 버튼 위치에 추가합니다.
jeasyui-win-dlg2.zip
jeasyui-win-dlg2.zip을 다운로드하세요








