jQuery UI 사용법
jQuery UI를 다운로드하면 다음 파일이 포함된 zip 아카이브를 얻게 됩니다:
/css//css//development-bundle//js/index.html
在网页上使用 jQuery UI
在文本编辑器中打开 index.html,您将看到引用了一些外部文件:主题、jQuery 和 jQuery UI。通常情况下,您需要在页面中引用这三个文件,以便使用 jQuery UI 的窗体小部件和交互部件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
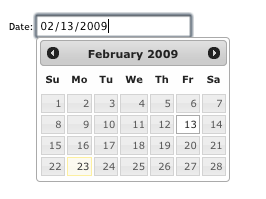
一旦您引用了这些必要的文件,您就能向您的页面添加一些 jQuery 小部件。比如,要制作一个日期选择器(datepicker)小部件,您需要向页面添加一个文本输入框,然后再调用 .datepicker()
/development-bundle/
/js/index.html jQuery 사용 웹페이지의 UI
텍스트 편집기에서 index.html를 열면 일부 외부 파일(테마, jQuery, jQuery UI)이 참조되는 것을 볼 수 있습니다. 일반적으로 jQuery UI의 위젯과 대화형 부분을 사용하려면 페이지에서 다음 세 가지 파일을 참조해야 합니다.
rrreee
이러한 필수 파일을 참조한 후에는 일부 jQuery를 페이지 위젯에 추가할 수 있습니다. 예를 들어 날짜 선택기 위젯을 만들려면 페이지에 텍스트 입력 상자를 추가한 다음 다음과 같이 .datepicker()를 호출해야 합니다. HTML:
<input type="text" name="날짜" id="날짜" />
JavaScript:
$( "#date" ).datepicker() ;🎜🎜🎜 🎜🎜🎜🎜🎜🎜🎜jQuery UI 위젯 및 대화형 위젯의 예제 데모를 보려면 jQuery UI 예제를 방문하세요. 🎜🎜







