jEasyUI 트리 그리드에 페이지 매김 추가
이 튜토리얼에서는 동적 로딩 기능을 사용하여 TreeGrid에 페이지 매김을 추가하는 방법을 보여줍니다.

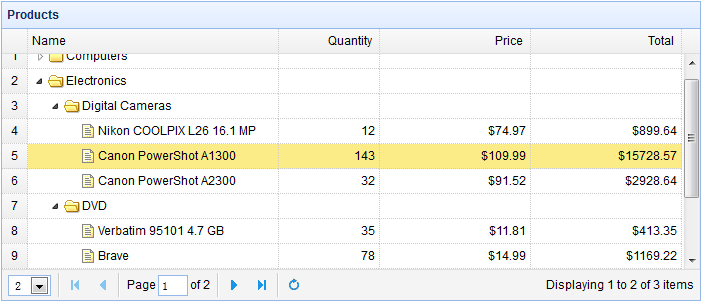
TreeGrid 만들기
TreeGrid의 페이징 기능을 활성화하려면 'pagination:true' 속성을 추가해야 페이지가 로드될 때 'page'와 'rows'가 서버로 전송됩니다.
<table title="Products" class="easyui-treegrid" style="width:700px;height:300px"
data-options="
url: 'treegrid4_getdata.php',
rownumbers: true,
pagination: true,
pageSize: 2,
pageList: [2,10,20],
idField: 'id',
treeField: 'name',
onBeforeLoad: function(row,param){
if (!row) { // load top level rows
param.id = 0; // set id=0, indicate to load new page rows
}
}
">
<thead>
<tr>
<th field="name" width="250">Name</th>
<th field="quantity" width="100" align="right">Quantity</th>
<th field="price" width="150" align="right" formatter="formatDollar">Price</th>
<th field="total" width="150" align="right" formatter="formatDollar">Total</th>
</tr>
</thead>
</table>서버측 코드
treegrid4_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
if ($id == 0){
$rs = mysql_query("select count(*) from products where parentId=0");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from products where parentId=0 limit $offset,$rows");
$items = array();
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($items, $row);
}
$result["rows"] = $items;
} else {
$rs = mysql_query("select * from products where parentId=$id");
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
$row['total'] = $row['price']*$row['quantity'];
array_push($result, $row);
}
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from products where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}서버로 전송되는 매개변수는 다음과 같습니다:
page: 로드할 현재 페이지.
행: 페이지 크기.
id: 서버에서 반환된 행이 추가될 상위 행의 id 값입니다.
행 노드를 확장할 때 'id' 값이 0보다 큽니다. 페이지 번호 변경 시 'id' 값을 0으로 설정하여 로딩 하위 행을 배치해야 합니다.
jeasyui-tree-treegrid4.zip
jeasyui-tree-treegrid4.zip을 다운로드하세요








