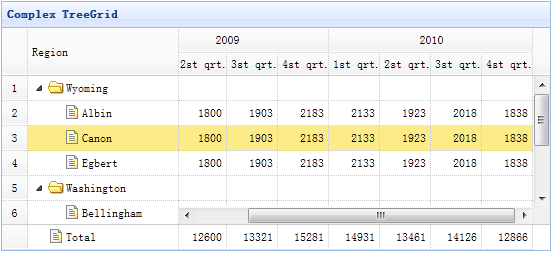
jEasyUI는 복잡한 트리 그리드를 생성합니다.
TreeGrid는 제한된 공간에 여러 열과 복잡한 데이터가 포함된 스프레드시트를 표시할 수 있습니다. 이 튜토리얼에서는 분할 그리드와 다중 행 헤더에 테이블 형식 데이터를 정렬하여 공통 데이터를 구성하는 방법을 보여줍니다.

Create TreeGrid
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region"> <thead frozen="true"> <tr> <th field="region" width="150">Region</th> </tr> </thead> <thead> <tr> <th colspan="4">2009</th> <th colspan="4">2010</th> </tr> <tr> <th field="f1" width="50" align="right">1st qrt.</th> <th field="f2" width="50" align="right">2st qrt.</th> <th field="f3" width="50" align="right">3st qrt.</th> <th field="f4" width="50" align="right">4st qrt.</th> <th field="f5" width="50" align="right">1st qrt.</th> <th field="f6" width="50" align="right">2st qrt.</th> <th field="f7" width="50" align="right">3st qrt.</th> <th field="f8" width="50" align="right">4st qrt.</th> </tr> </thead> </table>
보시다시피 TreeGrid는 Datagrid와 동일하게 사용됩니다. 고정된 열을 정의하려면 'frozen' 속성을 사용하고, 다중 행 헤더를 정의하려면 열의 'colspan' 및 'rowspan' 속성을 사용하세요.
jeasyui-tree-treegrid2.zip
jeasyui-tree-treegrid2.zip을 다운로드하세요








