jEasyUI 트리 메뉴는 상위/하위 노드를 로드합니다.
일반적으로 트리 노드를 표현하는 방법은 각 노드에 부모 ID를 저장하는 것입니다. 이는 인접 목록 모델이라고도 합니다. 이러한 데이터를 트리 메뉴(Tree)에 직접 로드하는 것은 허용되지 않습니다. 그러나 트리 메뉴를 로드하기 전에 표준 트리 메뉴(Tree) 데이터 형식으로 변환할 수 있습니다. Tree 플러그인에서는 이 기능을 구현할 수 있는 'loadFilter' 옵션 기능을 제공합니다. 들어오는 데이터를 변경할 수 있는 기회를 제공합니다. 이 튜토리얼에서는 'loadFilter' 함수를 사용하여 상위/하위 노드를 트리에 로드하는 방법을 보여줍니다.

부모/자식 노드 데이터
[
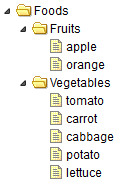
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]'loadFilter'를 사용하여 트리 메뉴(Tree) 생성
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});변환 구현
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}jQuery EasyUI 인스턴스 다운로드
jeasyui-tree-tree6.zip








