jEasyUI 트리 메뉴에 노드 추가
이 튜토리얼에서는 트리에 노드를 연결하는 방법을 보여줍니다. 과일과 야채 노드를 포함하는 푸드 트리를 만든 다음 기존 과일 노드에 다른 과일을 추가하겠습니다.

음식 나무 만들기
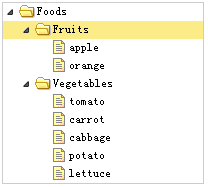
먼저 음식 나무를 만듭니다. 코드는 다음과 같습니다.
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
트리 구성 요소는 <ul> 태그에 정의되어 있으며 트리 노드 데이터는 URL "tree_data.json" 로드.
부모 노드 가져오기
그런 다음 노드를 클릭하여 과일 노드를 선택하고 다른 과일 데이터를 추가합니다. getSelected 메소드를 실행하여 처리 노드를 가져옵니다.
var node = $('#tt').tree('getSelected');getSelected 메소드의 반환 결과는 id, text 및 target 속성이 있는 javascript 객체입니다. target 속성은 선택된 노드를 참조하는 DOM 객체이며, 해당 추가 메소드는 하위 노드를 추가하는 데 사용됩니다.
노드 연결
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
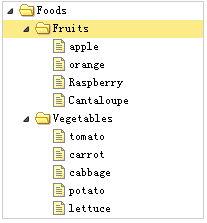
}과일을 추가하면 다음과 같은 내용이 표시됩니다.

보시다시피 easyui의 Tree 플러그인을 사용하여 노드를 연결하는 것은 그리 어렵지 않습니다.
jeasyui-tree-tree3.zip
jeasyui-tree-tree3.zip을 다운로드하세요








