jEasyUI가 링크 버튼을 생성합니다.
일반적으로 버튼은 <button> 요소를 사용하여 생성되고, 링크 버튼(링크 버튼)은 <a> 요소를 사용하여 생성됩니다. 따라서 실제로 링크 버튼(링크 버튼)은 버튼 스타일로 표시되는 <a> 요소입니다.

링크 버튼을 생성하려면 <a> 요소에 'easyui-linkbutton'이라는 클래스 속성을 추가하기만 하면 됩니다.
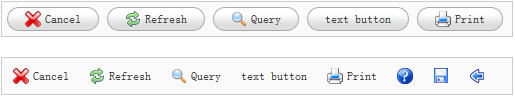
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
보시다시피 iconCls 속성은 아이콘 CSS입니다. 버튼에 아이콘 이미지를 표시하는 클래스 스타일입니다.
링크 버튼을 비활성화하거나 활성화해야 하는 경우가 있습니다. 다음 코드는 링크 버튼을 비활성화하는 방법을 보여줍니다.
$(selector).linkbutton('disable'); // call the 'disable' method







