jEasyUI는 동적으로 탭을 추가합니다.
jQuery EasyUI를 사용하면 탭을 쉽게 추가할 수 있습니다. 'add' 메소드를 호출하기만 하면 됩니다.
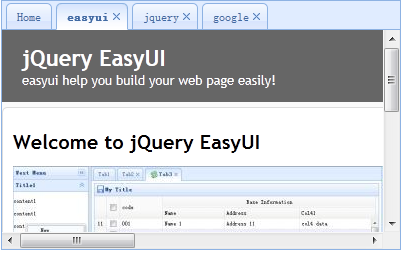
이 튜토리얼에서는 iframe을 사용하여 페이지에 표시되는 탭을 동적으로 추가합니다. 추가 버튼을 클릭하면 새로운 탭이 추가됩니다. 탭이 이미 존재하는 경우 활성화됩니다.

1단계: 탭 만들기
<div style="margin-bottom:10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">google</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')">jquery</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
</div>
<div id="tt" class="easyui-tabs" style="width:400px;height:250px;">
<div title="Home">
</div>
</div>이 HTML 코드는 매우 간단합니다. 'Home'이라는 탭 패널을 사용하여 탭을 만듭니다. js 코드를 작성할 필요가 없다는 점에 유의하세요.
2단계: 'addTab' 기능 구현
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}'exists' 메소드를 사용하여 탭이 이미 존재하는지 확인하고, 이미 존재한다면 탭을 활성화합니다. 존재하지 않는 경우 'add' 메소드를 호출하여 새 탭 패널을 추가하십시오.
jeasyui-layout-tabs2.zip
jeasyui-layout-tabs2.zip을 다운로드하세요








