jEasyUI로 복잡한 레이아웃 만들기
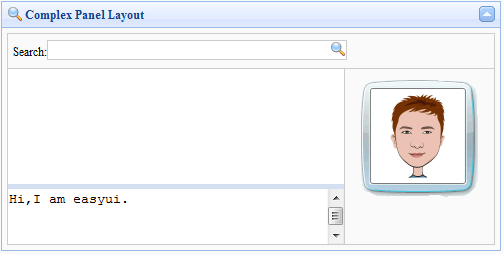
Panel을 사용하면 다양한 목적에 맞게 사용자 정의 레이아웃을 만들 수 있습니다. 이 예에서는 패널 및 레이아웃 플러그인을 사용하여 MSN 메시지 상자를 만듭니다.

영역 패널에서는 여러 레이아웃을 사용합니다. 메시지 상자 상단에 쿼리 입력 상자를 배치하고 오른쪽에 캐릭터 그림을 배치합니다. 중간 영역에서는 분할 속성을 true로 설정하여 이 부분을 두 부분으로 나누어 사용자가 영역 패널의 크기를 변경할 수 있도록 했습니다.
다음은 전체 코드입니다.
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="../style/images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
자바스크립트 코드를 작성할 필요가 없으며 사용자 인터페이스를 디자인하는 매우 강력한 기능이 있습니다.
jeasyui-layout-panel.zip
jeasyui-layout-panel.zip을 다운로드하세요








