jEasyUI가 아코디언 패널을 생성합니다.
이 튜토리얼에서는 easyui 아코디언에 대해 알아봅니다. 아코디언에는 일련의 패널이 포함되어 있습니다. 모든 패널의 헤더가 표시되지만 한 번에 한 패널의 본문 내용만 표시됩니다. 사용자가 패널 헤더를 클릭하면 패널의 본문 내용이 표시되고 다른 패널의 본문 내용은 숨겨집니다.

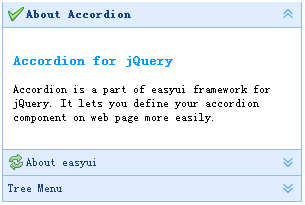
세 개의 패널을 만들겠습니다. 세 번째 패널에는 트리 메뉴가 포함되어 있습니다.
<div class="easyui-accordion" style="width:300px;height:200px;"> <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;"> easyui help you build your web page easily </div> <div title="Tree Menu"> <ul id="tt1" class="easyui-tree"> <li> <span>Folder1</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File2</span></li> </ul> </div> </div>
jQuery EasyUI 예제 다운로드
jeasyui-layout-accordion.zip








