jEasyUI 필터 드롭다운 데이터 그리드
드롭다운 데이터 그리드(Combogrid) 구성 요소와 드롭다운 상자(Combobox) 구성 요소의 공통점은 둘 다 드롭다운 패널이 있다는 것 외에도 둘 다 데이터 그리드(Datagrid)를 기반으로 한다는 것입니다. ). 드롭다운 데이터 그리드(Combogrid) 구성 요소는 필터링, 페이징 및 기타 데이터 그리드(Datagrid) 기능을 가질 수 있습니다. 이 튜토리얼에서는 Combogrid 구성 요소에서 데이터 레코드를 필터링하는 방법을 보여줍니다.

드롭다운 데이터 그리드 생성(Combogrid)
<input id="cg" style="width:150px">
$('#cg').combogrid({
panelWidth:500,
url: 'form5_getdata.php',
idField:'itemid',
textField:'productid',
mode:'remote',
fitColumns:true,
columns:[[
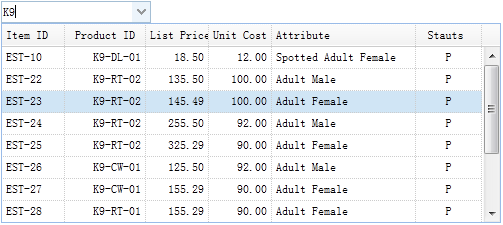
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product ID',align:'right',width:80},
{field:'listprice',title:'List Price',align:'right',width:60},
{field:'unitcost',title:'Unit Cost',align:'right',width:60},
{field:'attr1',title:'Attribute',width:150},
{field:'status',title:'Stauts',align:'center',width:60}
]]
});드롭다운 데이터 그리드(Combogrid) 구성 요소는 'idField' 및 'textField' 속성을 정의해야 합니다. 'idField' 속성은 구성요소 값을 저장하고, 'textField' 속성은 입력 텍스트 상자에 텍스트 메시지를 표시합니다. Combogrid 구성 요소는 '로컬' 또는 '원격' 모드에서 레코드를 필터링할 수 있습니다. 원격 모드에서 사용자가 입력 텍스트 상자에 문자를 입력하면 콤보그리드는 'q' 매개변수를 원격 서버로 보냅니다.
서버측 코드
form5_getdata.php
$q = isset($_POST['q']) ? strval($_POST['q']) : '';
include 'conn.php';
$rs = mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");
$rows = array();
while($row = mysql_fetch_assoc($rs)){
$rows[] = $row;
}
echo json_encode($rows);jQuery EasyUI 예제 다운로드
jeasyui-form-form5.zip








