jEasyUI 형식 드롭다운 상자
이 튜토리얼에서는 드롭다운 상자에 이미지 항목을 표시하는 간단한 드롭다운 상자(콤보박스)를 만드는 방법을 보여줍니다. 콤보박스의 포맷터 기능을 사용하여 각 항목의 형식을 지정하는 방법을 알려줄 수 있습니다.

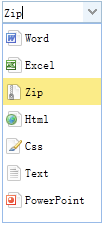
이미지 드롭다운 상자 만들기(콤보박스)
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});jQuery EasyUI 예제 다운로드
jeasyui-form-form4.zip








