jEasyUI 양식 검증
이 튜토리얼에서는 양식의 유효성을 검사하는 방법을 보여줍니다. easyui 프레임워크는 양식의 유효성을 검사하기 위한 verifybox 플러그인을 제공합니다. 이 튜토리얼에서는 문의 양식을 생성하고 유효성 검사 상자 플러그인을 적용하여 양식의 유효성을 검사합니다. 그런 다음 이 양식을 필요에 맞게 조정할 수 있습니다.

양식 만들기
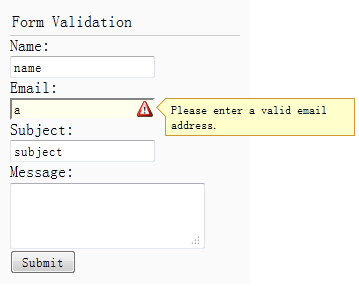
이름, 이메일, 제목 및 메시지 필드가 포함된 간단한 문의 양식을 만들어 보겠습니다.
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" required="true"></input> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input> </div> <div> <label for="subject">Subject:</label> <input class="easyui-validatebox" type="text" name="subject" required="true"></input> </div> <div> <label for="message">Message:</label> <textarea name="message" style="height:60px;"></textarea> </div> <div> <input type="submit" value="Submit"> </div> </form>
입력 태그에 easyui-validatebox라는 스타일을 추가하여 입력 태그가 유효한 유형 속성.
양식이 유효하지 않은 경우 양식 제출 방지
사용자가 양식의 제출 버튼을 클릭할 때 양식이 유효하지 않은 경우 양식이 제출되지 않도록 해야 합니다.
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});양식이 유효하지 않으면 메시지가 표시됩니다.
jeasyui-form-form3.zip
jeasyui-form-form3.zip을 다운로드하세요.








