jEasyUI는 트리 드롭다운 상자를 생성합니다.
트리 드롭다운 상자(ComboTree)는 다음과 같은 트리 구조(Tree)를 갖는 드롭다운 상자(ComboBox)입니다. 양식 필드로 사용하고 원격 서버에 제출할 수 있습니다.
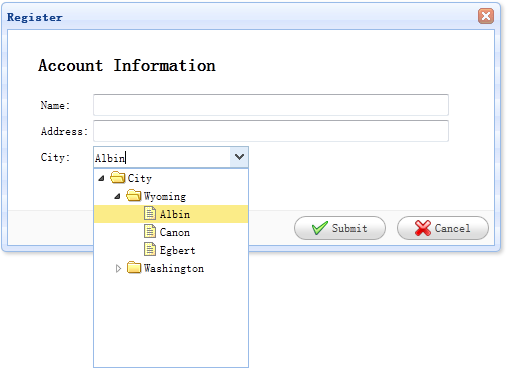
이 튜토리얼에서는 이름, 주소, 도시 필드가 포함된 등록 양식을 만들겠습니다. 도시 필드는 사용자가 트리 패널을 아래로 내려 특정 도시를 선택할 수 있는 ComboTree 필드입니다.

양식 만들기(Form)
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>위 코드에서 볼 수 있듯이 'city'라는 트리 드롭다운 상자(ComboTree) 필드에 url 속성을 설정합니다. 원격 서버 트리 구조(Tree) 데이터를 검색합니다. 이 필드에는 'easyui-combotree'라는 스타일 이름이 있으므로 js 코드를 작성할 필요가 없으며 트리 드롭다운 상자(ComboTree) 필드가 자동으로 렌더링됩니다.
JQuery EasyUI 예제 다운로드
jeasyui-form-form2.zip








