jEasyUI에 툴바 추가
이 예에서는 데이터 그리드에 도구 모음을 추가하는 방법을 보여줍니다.

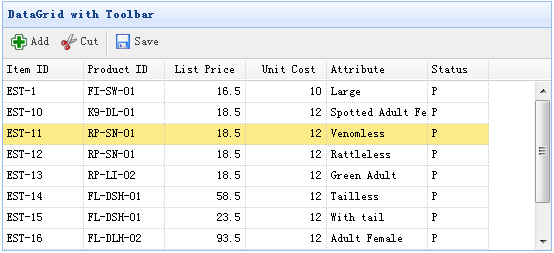
Create DataGrid
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px"
url="data/datagrid_data.json"
title="DataGrid with Toolbar" iconCls="icon-save"
toolbar="#tb">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
<div id="tb">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">Cut</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>자바스크립트 코드를 작성할 필요 없이 'toolbar' 속성을 통해 데이터 그리드에 툴바를 연결하기만 하면 됩니다.
jeasyui-datagrid-datagrid4.zip
jeasyui-datagrid-datagrid4.zip을 다운로드하세요








