jEasyUI가 선택된 행 데이터를 가져옵니다.
이 예에서는 선택한 행 데이터를 얻는 방법을 보여줍니다.

DataGrid 구성 요소에는 선택한 행 데이터를 검색하는 두 가지 방법이 포함되어 있습니다.
getSelected: 선택된 첫 번째 행 데이터를 가져오며, 선택된 행이 없으면 null이 반환되고, 그렇지 않으면 레코드가 반환됩니다.
getSelections: 선택한 모든 행 데이터를 가져오고 요소 레코드의 배열 데이터를 반환합니다.
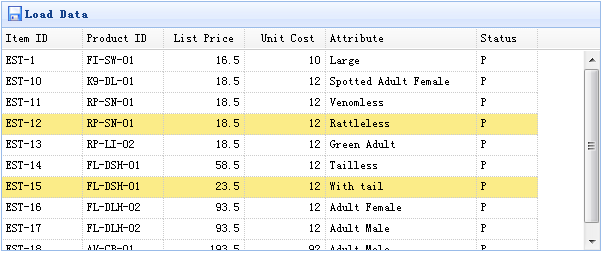
데이터 그리드 만들기(DataGrid)
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
데모 사용하기
선택한 행 데이터 가져오기:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}선택한 모든 행의 itemid 가져오기:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));jQuery EasyUI 인스턴스 다운로드
jeasyui-datagrid- datagrid3.zip








