jEasyUI에 쿼리 기능 추가
이 예에서는 데이터베이스에서 데이터를 가져와 데이터 그리드에 표시하는 방법을 보여줍니다. 그런 다음 사용자가 입력한 검색 키워드를 기반으로 검색하고 결과를 표시하는 방법을 보여줍니다.

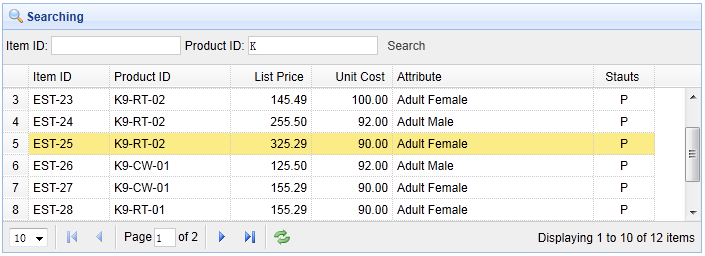
데이터 그리드(DataGrid) 생성
페이징 기능이 포함된 데이터 그리드(DataGrid)를 생성한 후 툴바를 추가하세요.
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid24_getdata.php" toolbar="#tb" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
툴바는 다음과 같이 정의됩니다.
<div id="tb" style="padding:3px"> <span>Item ID:</span> <input id="itemid" style="line-height:26px;border:1px solid #ccc"> <span>Product ID:</span> <input id="productid" style="line-height:26px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">Search</a> </div>
사용자가 쿼리 값을 입력하고 쿼리 버튼을 누르면 'doSearch' 함수가 호출됩니다.
function doSearch(){
$('#tt').datagrid('load',{
itemid: $('#itemid').val(),
productid: $('#productid').val()
});
}위 코드는 'load' 메소드를 호출하여 툴바를 로드합니다. 새로운 데이터 그리드(datagrid) 데이터. 'itemid' 및 'productid' 매개변수를 서버에 전달해야 합니다.
서버측 코드
include 'conn.php';
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
$productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "itemid like '$itemid%' and productid like '$productid%'";
$rs = mysql_query("select count(*) from item where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);jQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid24.zip








