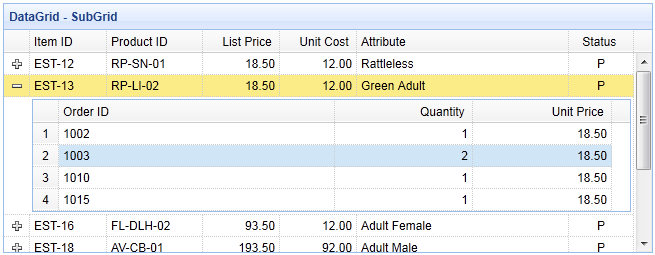
jEasyUI가 서브그리드를 생성합니다.
데이터 그리드의 세부 보기를 사용하여 사용자는 행을 확장하여 추가 세부 정보를 표시할 수 있습니다. 모든 콘텐츠는 행 세부정보로 로드될 수 있으며, 하위 그리드도 동적으로 로드될 수 있습니다. 이 튜토리얼에서는 기본 그리드 위에 하위 그리드를 만드는 방법을 보여줍니다.

1단계: 메인 그리드 만들기
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="100">Product ID</th> <th field="listprice" align="right" width="80">List Price</th> <th field="unitcost" align="right" width="80">Unit Cost</th> <th field="attr1" width="220">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
2단계: 서브그리드가 표시되도록 상세 뷰 설정
상세 뷰를 사용하려면 페이지 헤드에 뷰 스크립트 파일을 인용하는 것을 잊지 마세요.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});사용자가 확장 버튼('+')을 클릭하면 'onExpandRow' 이벤트가 트리거됩니다. 세 개의 열이 있는 새 하위 그리드를 만듭니다. 서브그리드 데이터가 성공적으로 로드되거나 크기가 변경되면 메인 그리드에서 'fixDetailRowHeight' 메소드를 호출하는 것을 잊지 마세요.
3단계: 서버측 코드
datagrid22_getdata.php
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);datagrid22_getdetail.php
include 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from lineitem where itemid='$itemid'");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);jQuery EasyUI 인스턴스 다운로드
jeasyui-datagrid-datagrid22.zip








