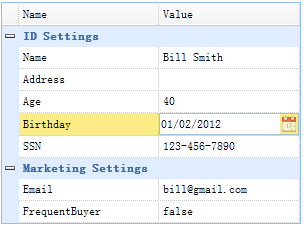
jEasyUI가 속성 그리드를 생성합니다.
속성 그리드에는 행을 쉽게 그룹화할 수 있는 확장/축소 버튼이 내장되어 있습니다. 편집 가능한 속성의 계층적 목록을 간단히 만들 수 있습니다.

HTML 설정
<table id="tt" class="easyui-propertygrid" style="width:300px" url="propertygrid_data.json" showGroup="true" scrollbarSize="0" ></table>
json 데이터 준비
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
]보시다시피 속성 그리드 생성에는 자바스크립트 코드가 필요하지 않습니다. 편집기 유형을 확장하여 간단하게 확장할 수 있습니다.
jeasyui-datagrid-datagrid20.zip
jeasyui-datagrid-datagrid20.zip을 다운로드하세요








