jEasyUI는 조건부로 행 배경색을 설정합니다.
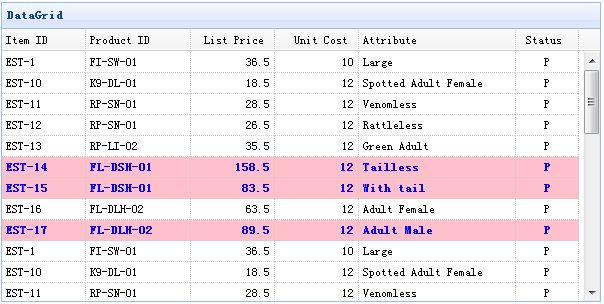
이 튜토리얼에서는 일부 조건에 따라 DataGrid 구성 요소의 행 스타일을 변경하는 방법을 보여줍니다. 정가 값이 50보다 크면 행에 다른 색상을 설정합니다.

DataGrid의 rowStyler 기능은 행 스타일을 사용자 정의할 수 있도록 설계되었습니다. 다음 코드는 행 스타일을 변경하는 방법을 보여줍니다.
<table id="tt" title="DataGrid" style="width:600px;height:250px" url="data/datagrid_data.json" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:pink;color:blue;font-weight:bold;';
}
}
});보다시피, 일부 조건에 따라 배경색을 분홍색으로, 텍스트 색상을 파란색으로 설정했습니다.
jeasyui-datagrid-datagrid18.zip
jeasyui-datagrid-datagrid18.zip을 다운로드하세요.








