jEasyUI가 바닥글 요약을 생성합니다.
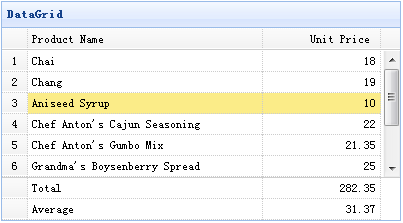
이 튜토리얼에서는 데이터 그리드 바닥글에 요약 정보 행을 표시하는 방법을 보여줍니다.

바닥글 행을 표시하려면 showFooter 속성을 true로 설정한 후 데이터그리드 데이터에 정의된 바닥글 행을 준비해야 합니다. 샘플 데이터는 다음과 같습니다.
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],"footer":[{"name":"Total","price":18.00}]}DataGrid 만들기
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px" url="data/datagrid17_data.json" fitColumns="true" rownumbers="true" showFooter="true"> <thead> <tr> <th field="name" width="80">Product Name</th> <th field="price" width="40" align="right">Unit Price</th> </tr> </thead> </table>
바닥글 행은 표시 데이터 행과 동일하므로 바닥글에 두 개 이상의 요약 정보를 표시할 수 있습니다.
jeasyui-datagrid-datagrid17.zip
jeasyui-datagrid-datagrid17.zip을 다운로드하세요








