jEasyUI 열 작업
이 튜토리얼에서는 편집 가능한 데이터 그리드에 계산된 열을 포함하는 방법을 배웁니다. 계산된 열에는 일반적으로 하나 이상의 다른 열에서 계산된 여러 값이 포함됩니다.

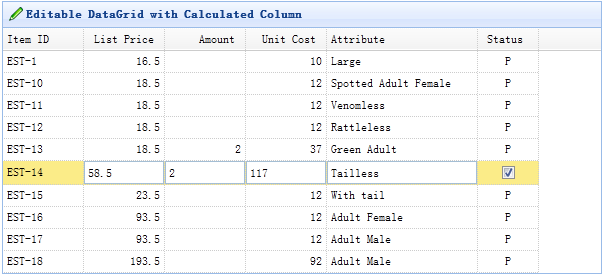
먼저 편집 가능한 데이터 그리드(datagrid)를 만듭니다. 여기에서는 편집 가능한 몇 가지 열을 만들었습니다. 'listprice', 'amount' 및 'unitcost' 열은 숫자 상자 편집 유형으로 정의됩니다. 계산된 열은 'unitcost' 필드이며, 이는 정가에 금액 열을 곱한 결과가 됩니다.
<table id="tt" style="width:600px;height:auto"
title="Editable DataGrid with Calculated Column" iconCls="icon-edit" singleSelect="true"
idField="itemid" url="data/datagrid_data.json">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="amount" width="80" align="right" editor="{type:'numberbox',options:{precision:0}}">Amount</th>
<th field="unitcost" width="80" align="right" editor="numberbox">Unit Cost</th>
<th field="attr1" width="150" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>사용자가 행을 클릭하면 편집 작업이 시작됩니다.
var lastIndex;
$('#tt').datagrid({
onClickRow:function(rowIndex){
if (lastIndex != rowIndex){
$('#tt').datagrid('endEdit', lastIndex);
$('#tt').datagrid('beginEdit', rowIndex);
setEditing(rowIndex);
}
lastIndex = rowIndex;
}
});일부 열 사이에 작업을 생성하려면 현재 편집기를 가져와서 여기에 일부 이벤트를 바인딩해야 합니다.
function setEditing(rowIndex){
var editors = $('#tt').datagrid('getEditors', rowIndex);
var priceEditor = editors[0];
var amountEditor = editors[1];
var costEditor = editors[2];
priceEditor.target.bind('change', function(){
calculate();
});
amountEditor.target.bind('change', function(){
calculate();
});
function calculate(){
var cost = priceEditor.target.val() * amountEditor.target.val();
$(costEditor.target).numberbox('setValue',cost);
}
}JQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid15.zip








