jEasyUI 사용자 정의 정렬
기본 정렬 동작이 요구 사항을 충족하지 않는 경우 데이터 그리드의 정렬 동작을 사용자 정의할 수 있습니다.

가장 기본적인 것은 사용자가 열에 정렬 함수를 정의할 수 있으며 함수 이름은 sorter입니다. 이 함수는 두 개의 값을 허용하며 반환 값은 다음과 같습니다.
valueB => return -1
맞춤 정렬 코드
<table id="tt"></table>
$('#tt').datagrid({
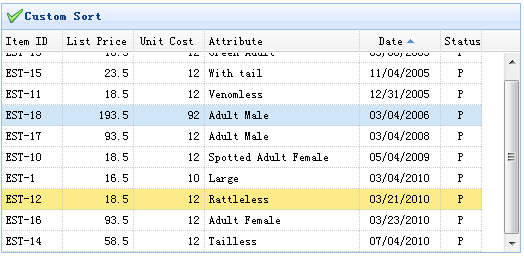
title:'Custom Sort',
iconCls:'icon-ok',
width:520,
height:250,
singleSelect:true,
remoteSort:false,
columns:[[
{field:'itemid',title:'Item ID',width:60,sortable:true},
{field:'listprice',title:'List Price',width:70,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:70,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:120,sortable:true},
{field:'date',title:'Date',width:80,sortable:true,align:'center',
sorter:function(a,b){
a = a.split('/');
b = b.split('/');
if (a[2] == b[2]){
if (a[0] == b[0]){
return (a[1]>b[1]?1:-1);
} else {
return (a[0]>b[0]?1:-1);
}
} else {
return (a[2]>b[2]?1:-1);
}
}
},
{field:'status',title:'Status',width:40,align:'center'}
]]
}).datagrid('loadData', data);이 단락부터 시작 코드에서 볼 수 있듯이 날짜 열에 대한 사용자 정의 분류기를 만들었습니다. 날짜 형식은 'dd/mm/yyyy'이며, 연, 월, 일별로 쉽게 정렬할 수 있습니다.
jeasyui-datagrid-datagrid14.zip








