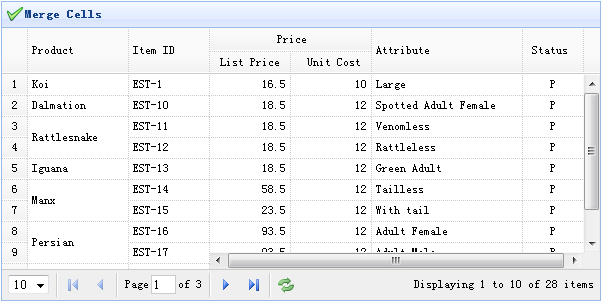
jEasyUI 셀 병합
데이터 그리드(datagrid)는 일부 셀을 병합해야 하는 경우가 많습니다. 이 튜토리얼에서는 데이터 그리드에서 셀을 병합하는 방법을 보여줍니다.
데이터 그리드 셀을 병합하려면 'mergeCells' 메소드를 호출하고 병합 정보 매개변수를 전달하여 데이터 그리드에 셀 병합 방법을 알려주면 됩니다. 병합된 모든 셀 중 첫 번째 셀을 제외한 다른 셀은 병합 후 숨겨집니다.

데이터 그리드(DataGrid) 생성
<table id="tt" title="Merge Cells" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true" idField="itemid" pagination="true"> <thead frozen="true"> <tr> <th field="productid" width="80" formatter="formatProduct">Product ID</th> <th field="itemid" width="100">Item ID</th> </tr> </thead> <thead> <tr> <th colspan="2">Price</th> <th rowspan="2" field="attr1" width="150">Attribute</th> <th rowspan="2" field="status" width="60" align="center">Stauts</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> </tr> </thead> </table>
셀 병합
데이터가 로드된 후 데이터 그리드(DataGrid)의 일부 셀을 병합하므로 onLoadSuccess 콜백 함수에 다음 코드를 배치합니다.
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});jeasyui 인스턴스 다운로드
jeasyui-datagrid-datagrid13.zip








