jEasyUI를 사용하면 인라인 편집이 가능합니다.
최근 데이터 그리드에 편집 가능한 기능이 추가되었습니다. 이를 통해 사용자는 데이터 그리드에 새 행을 추가할 수 있습니다. 사용자는 하나 이상의 행을 업데이트할 수도 있습니다.
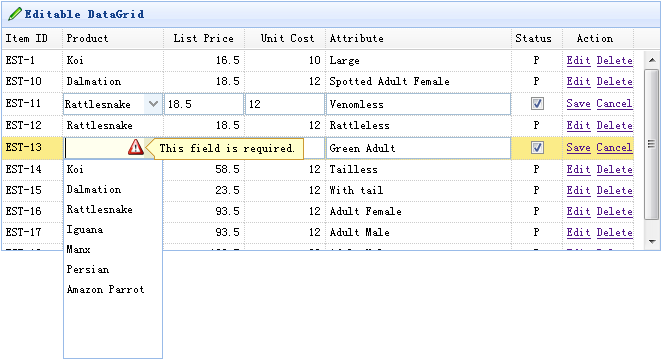
이 튜토리얼에서는 데이터그리드와 인라인 편집기를 만드는 방법을 보여줍니다.

DataGrid 만들기
$(function(){
$('#tt').datagrid({
title:'Editable DataGrid',
iconCls:'icon-edit',
width:660,
height:250,
singleSelect:true,
idField:'itemid',
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product',width:100,
formatter:function(value){
for(var i=0; i<products.length; i++){
if (products[i].productid == value) return products[i].name;
}
return value;
},
editor:{
type:'combobox',
options:{
valueField:'productid',
textField:'name',
data:products,
required:true
}
}
},
{field:'listprice',title:'List Price',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',editor:'numberbox'},
{field:'attr1',title:'Attribute',width:150,editor:'text'},
{field:'status',title:'Status',width:50,align:'center',
editor:{
type:'checkbox',
options:{
on: 'P',
off: ''
}
}
},
{field:'action',title:'Action',width:70,align:'center',
formatter:function(value,row,index){
if (row.editing){
var s = '<a href="#" onclick="saverow(this)">Save</a> ';
var c = '<a href="#" onclick="cancelrow(this)">Cancel</a>';
return s+c;
} else {
var e = '<a href="#" onclick="editrow(this)">Edit</a> ';
var d = '<a href="#" onclick="deleterow(this)">Delete</a>';
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
updateActions(index);
},
onAfterEdit:function(index,row){
row.editing = false;
updateActions(index);
},
onCancelEdit:function(index,row){
row.editing = false;
updateActions(index);
}
});
});
function updateActions(index){
$('#tt').datagrid('updateRow',{
index: index,
row:{}
});
}DataGrid의 인라인 편집을 활성화하려면 열에 편집기 속성을 추가해야 합니다. 편집기는 데이터 그리드에 필드를 편집하는 방법과 필드 값을 저장하는 방법을 알려줍니다. 보시다시피 텍스트, 콤보 상자 및 확인란의 세 가지 편집기가 정의되어 있습니다.
function getRowIndex(target){
var tr = $(target).closest('tr.datagrid-row');
return parseInt(tr.attr('datagrid-row-index'));
}
function editrow(target){
$('#tt').datagrid('beginEdit', getRowIndex(target));
}
function deleterow(target){
$.messager.confirm('Confirm','Are you sure?',function(r){
if (r){
$('#tt').datagrid('deleteRow', getRowIndex(target));
}
});
}
function saverow(target){
$('#tt').datagrid('endEdit', getRowIndex(target));
}
function cancelrow(target){
$('#tt').datagrid('cancelEdit', getRowIndex(target));
}jQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid12.zip








