jEasyUI는 테이블을 데이터 그리드로 변환합니다.
이 예에서는 테이블을 데이터 그리드로 변환하는 방법을 보여줍니다.

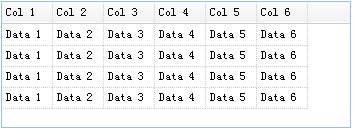
데이터 그리드의 열 정보는 <thead> 태그에 정의되며, 데이터는 <tbody> 태그에 정의됩니다. 모든 데이터 열에 대해 필드 이름을 설정했는지 확인하세요. 아래 예를 참조하세요.
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;"> <thead> <tr> <th field="name1" width="50">Col 1</th> <th field="name2" width="50">Col 2</th> <th field="name3" width="50">Col 3</th> <th field="name4" width="50">Col 4</th> <th field="name5" width="50">Col 5</th> <th field="name6" width="50">Col 6</th> </tr> </thead> <tbody> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </tbody> </table>
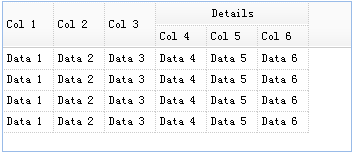
좋습니다. 복잡한 헤더를 정의할 수 있습니다. 예:
<thead> <tr> <th field="name1" width="50" rowspan="2">Col 1</th> <th field="name2" width="50" rowspan="2">Col 2</th> <th field="name3" width="50" rowspan="2">Col 3</th> <th colspan="3">Details</th> </tr> <tr> <th field="name4" width="50">Col 4</th> <th field="name5" width="50">Col 5</th> <th field="name6" width="50">Col 6</th> </tr> </thead>
이제 복잡한 헤더가 생성된 것을 볼 수 있습니다.

jeasyui 인스턴스 다운로드
jeasyui-datagrid-datagrid1.zip








