jQuery UI
jQuery UI는 다양한 사용자 정의 방법을 제공합니다. 원하는 옵션이 포함된 사용자 정의 버전으로 다운로드 빌더를 사용자 정의하는 방법을 살펴보았지만 이를 사용자 정의하는 다른 방법도 있습니다.
jQuery UI 기본: 사용 옵션
jQuery UI의 모든 플러그인에는 기본 구성이 있으며, 기본 구성 값은 일반적으로 가장 기본적이고 일반적인 사용 상황에 따라 설정됩니다. 플러그인을 기본값이 아닌 다른 것으로 설정하려면 "옵션"을 사용하여 기본 설정을 무시할 수 있습니다. 옵션은 jQuery UI 위젯에 인수로 전달되는 속성 집합입니다. 예를 들어, 슬라이더 위젯에는 슬라이더가 수평인지 수직인지 지정할 수 있는 방향 옵션이 있습니다. 슬라이더에 이 옵션을 설정하려면 다음과 같이 매개변수로 전달하면 됩니다:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});각 옵션 사이에 쉼표로 구분하여 더 다양한 옵션을 전달할 수 있습니다:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); 옵션이 필요하다는 점을 기억하세요. 중괄호 안에 넣으세요. <코드>{ }. 위의 예는 단순한 설명일 뿐입니다. 전체 jQuery UI 위젯에 대한 자세한 내용은 jQuery UI 예제를 참조하세요. { } 内。上面的实例只是一个简单的讲解,如需获取整套 jQuery UI 小部件的详细信息,请查看 jQuery UI 实例。
视觉定制:设计一个 jQuery UI 主题
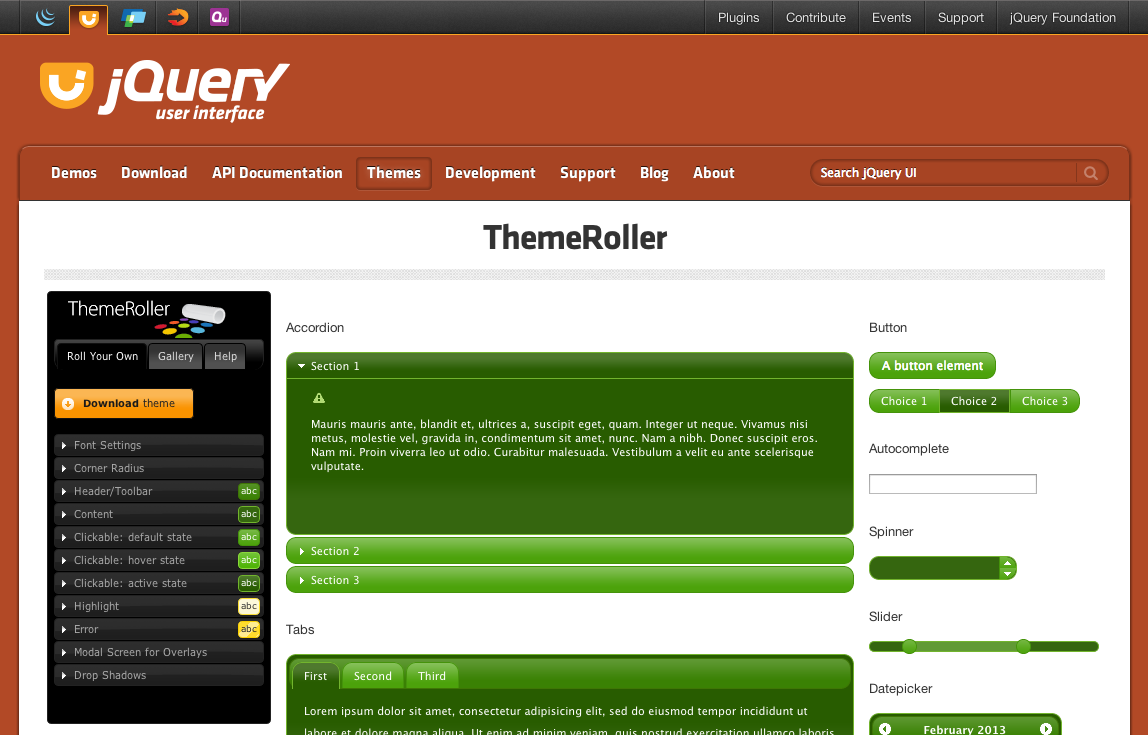
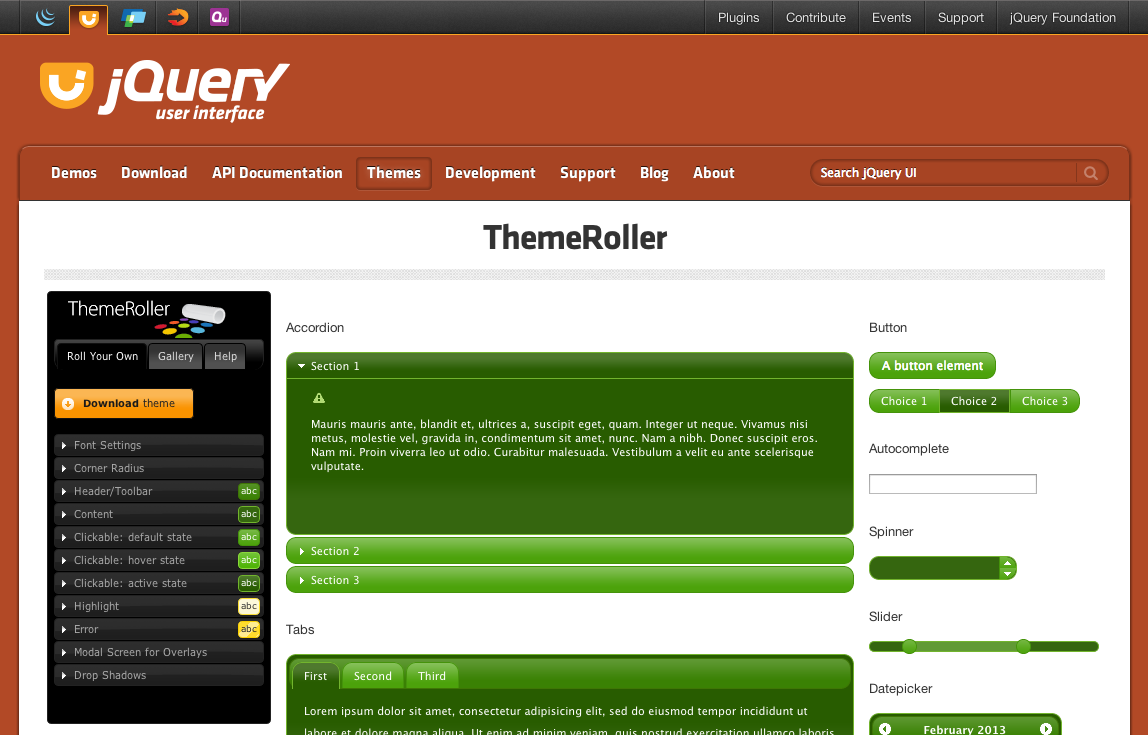
如果您想要设计自己的主题,jQuery UI 提供了一个非常完美的用于主题定制的应用程序,这就是 ThemeRoller。具体定制请访问 jQuery UI ThemeRoller。
ThemeRoller 为所有使用 jQuery UI 小部件设计的元素提供了一个自定义接口。当您调整左栏中的"levers",右栏中的小部件将根据您的设计进行显示。ThemeRoller 的 Gallery 选项卡提供了一些与设计主题,与下载生成器(Download Builder)页面提供的一样。您可以基于这些主题做调整,或者直接下载。

下载主题
当您点击 ThemeRoller 页面中的 "Download theme" 按钮,将跳转到下载生成器(Download Builder)页面,您的自定义主题会在主体下拉菜单中自动选中。您可以进一步配置下载包。一旦下载完成,您将看到 example.html
시각적 사용자 정의: jQuery UI 테마 디자인자신만의 테마를 디자인하려는 경우 jQuery UI는 테마 사용자 정의를 위한 완벽한 애플리케이션인 ThemeRoller를 제공합니다. 구체적인 맞춤설정을 보려면 jQuery UI ThemeRoller를 방문하세요. ThemeRoller는 jQuery UI 위젯을 사용하여 디자인된 모든 요소에 대한 사용자 정의 인터페이스를 제공합니다. 왼쪽 열의 "레버"를 조정하면 오른쪽 열의 위젯이 디자인에 따라 나타납니다. ThemeRoller의 갤러리 탭은 다운로드 빌더 페이지에서 제공하는 것과 동일한 디자인 테마 중 일부를 제공합니다. 이러한 테마를 기반으로 조정하거나 직접 다운로드할 수 있습니다.
 🎜🎜🎜 테마 다운로드🎜🎜 ThemeRoller 페이지에서 "테마 다운로드" 버튼을 클릭하면 다운로드 빌더 페이지로 이동하고 기본 드롭다운 메뉴에서 사용자 정의 테마가 자동으로 선택됩니다. 다운로드 패키지를 추가로 구성할 수 있습니다. 다운로드가 완료되면 사용자 정의 테마를 사용하는
🎜🎜🎜 테마 다운로드🎜🎜 ThemeRoller 페이지에서 "테마 다운로드" 버튼을 클릭하면 다운로드 빌더 페이지로 이동하고 기본 드롭다운 메뉴에서 사용자 정의 테마가 자동으로 선택됩니다. 다운로드 패키지를 추가로 구성할 수 있습니다. 다운로드가 완료되면 사용자 정의 테마를 사용하는 example.html 페이지가 표시됩니다. 🎜🎜🎜팁: 🎜 🎜테마를 편집해야 하는 경우 CSS 파일을 열고 43번째 줄인 "이 테마를 보고 수정하려면...을 방문하세요."를 찾으세요. 이 URL은 ThemeRoller에서 테마를 여는 것입니다. 편집된 링크 . 🎜🎜🎜







