구성 요소 레이아웃
MIP 구성 요소는 다양한 레이아웃을 지원하여 그림 화면을 적응적으로 만들고 높이를 설정하는 등의 작업을 할 수 있습니다. 아래에서 자세한 지침을 살펴보겠습니다.
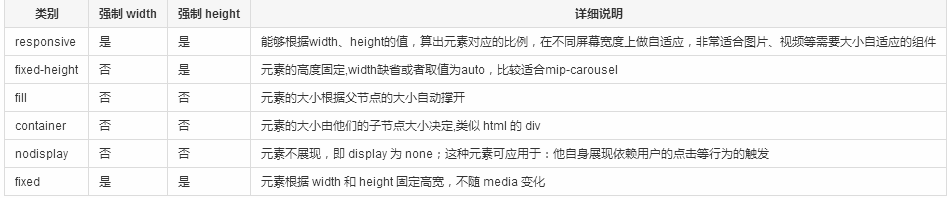
지원되는 레이아웃 유형
MIP 요소를 사용하여 속성 레이아웃을 추가하고 값은 위 유형의
<mip-img layout="responsive" width="350" height="263" popup="" alt="baidu mip img" src="http://ztd00.photos.bdimg.com/ztd/w%3D350%3Bq%3D70/sign=e3bb1c4b97ef76c6d0d2fd2ead2d8cc7/f703738da9773912b57d4b0bff198618367ae205.jpg"> </mip-img>
layout 속성 기본 규칙
레이아웃 기본값
모든 MIP 요소를 참조합니다. 레이아웃이 있을 것입니다. 대부분의 모바일 디자인은 블록형이므로 기본 레이아웃은 div와 유사한 컨테이너입니다. 인라인, 인라인 블록 등 다른 스타일 요구 사항이 있는 경우. 스타일 재정의를 통해 요소 표시 등을 수정할 수 있습니다