타이포그래피
조판자는 장인처럼 한 가지 원칙을 따라야 합니다. 일을 잘하고 눈에 띄지 않게 하세요
About
웹 페이지 정보의 95%가 "텍스트"이며, 대부분의 사람들이 웹을 탐색하는 상태는 다음과 같습니다. 읽기, 이것이 현재 하고 있는 일입니다. 따라서 프론트엔드 엔지니어로서 웹 페이지에 텍스트를 더 잘 표시하도록 하는 것은 매우 중요한 작업입니다.
글꼴 인쇄에는 두 가지 형태가 있는데 하나는 하나입니다. 크리에이티브 타이포그래피(Creative Typography)라고 하고, 다른 하나를 테크니컬 타이포그래피(Technical Typography)라고 합니다. 전자는 선택한 글꼴이 표현하는 감정을 디자인하는 경향이 있고, 후자는 단어 간격 설정이 가져오는 시각적 효과를 기술하는 경향이 있습니다. , "동일한 시작과 끝"을 달성하기 위해 중국어와 서양어가 혼합된 텍스트로 인해 문자 간격이 늘어나는 것을 방지하는 방법, 어떤 종류의 글꼴군을 적용할지와 같은 일련의 추적 가능한 규칙을 적용합니다. 다양한 플랫폼에서 사용할 수 있는 웹 등 최적의 디스플레이를 선택하세요.font-family 可以在多平台上最优显示等等.
本文主要围绕 Technical Typography 进行讨论.
选择字体
在 Web 上应用字体,是一门技术,同时也是一门艺术. 由于计算机历史发展的原因,西文有大量优秀的字体可供选择,可对于中文来说就是一项挑战. 主流操作系统提供的本地中文字体极少,另一方面中文字体组成的特殊性,其体积过于庞大,无法良好地使用 webfont. 所以编写健壮的 font-family
글꼴 선택웹에 글꼴을 적용하는 것은 기술이자 예술입니다 컴퓨터의 역사로 인해 선택할 수 있는 훌륭한 스페인어 글꼴이 많이 있지만, 반면에 주류 운영 체제에서 제공하는 로컬 중국어 글꼴은 거의 없습니다. 중국어 폰트 구성의 특성상 크기가 너무 커서 웹폰트를 잘 사용할 수 없습니다. 따라서 탄탄한 font-family 작성은 신중한 고려가 필요합니다. 다양한 플랫폼에 적합한 중국어 및 서양 글꼴:
font-family 작성은 신중한 고려가 필요합니다. 다양한 플랫폼에 적합한 중국어 및 서양 글꼴: | Mac | Windows | |
|---|---|---|
| Hiragino Sans GB | Zhongyi Songti SimSun | Wenquan驿微米黑|
| Heiti SC (STHeiti) | 마이크로소프트 YaHei 마이크로소프트 YaHei | |
- 모바일 iOS 및 Android의 웹 페이지 표시에 적합한 우수한 중국어 글꼴
| iOS | Android |
|---|---|
헤이티 -간체(중국어 HeiTi) ) | Heiti SC(STHeiti)思源黑体 | Noto Sans CJK SC
| Droid Sans Fallback |
주류 운영 체제의 웹 페이지 표시에 적합한 우수한 스페인어 글꼴
| Sans serif | Serif | Monospace |
|---|---|---|
| Lucida Grande | Ge orgia | Menlo |
| Helvetica Neue | Times New Roman | Courier |
| Arial |
Song/Ming 글꼴이 오랫동안 시스템의 기본 글꼴로 사용되어 발생하는 미학적 피로를 제외하면, Most Song/보다 내부 텍스트 글꼴로 Song/Ming 글꼴이 더 적합합니다. Ming 글꼴은 내부 텍스트를 대상으로 하며 텍스트 디자인은 가로로 가늘고 굵은 직선이며 글꼴 크기가 작으면 획이 서로 섞이지 않아 굵은 획이 우아한 느낌을 줍니다. 강력하고 시선을 사로잡으며 제목으로 사용하기에 더 적합합니다.# 🎜🎜#
그러나 대부분의 사람들은 웹 페이지에서 볼드체를 읽는 데 익숙하며, 다음과 같은 경우 송/명나라의 표시 효과는 여전히 이상적이지 않습니다. 글꼴 두께가 너무 큽니다. 따라서 텍스트는 기본적으로 볼드체로 제공되며 이는 선택 사항입니다. 노래/명 스타일 전환위 표에 제공된 중국어 글꼴에 따르면 이 목적입니다. 텍스트와 제목에 대해font-family 두 세트를 작성했습니다. 이 두 세트< Code>font-family 선택 및 정렬에 대해서는 시간이 나면 기사를 작성하겠습니다. p { font-family: "Georgia", "Times New Roman", "Songti SC", "SimSun", serif; }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", "Helvetica Neue", "Arial", "Hiragino Sans GB", "Noto Sans CJK SC", "Heiti SC", "Microsoft YaHei", "WenQuanYi Microhei", sans-serif; }세로 멜로디font-family. 关于这两套 font-family 的选择和排序,等空闲时,再写一篇文章谈下.p { font-size: 16px; }
h1 { font-size: 2em; }
h2 { font-size: 1.8em; }
h3 { font-size: 1.6em; }
h4 { font-size: 1.4em; }
h5, h6 { font-size: 1.2em; }垂直的旋律
音阶
Robert Bringhurst 在《The Elements of Typographic Style》谈到字号大小之间的比例,形似于音乐中的音阶. 作曲时以某个特定的音阶为基础,才会形成特定的风格. 字号的排版同样如此,有规律的字号变化,才会形成特定的排版风格.
将内文以 16px 作为字号
标题 h1, h2, h3, h4, h5, h6 以 16px 作为字号基础,按同比例的递减
p { line-height: 1.7em; }
h1, h2, h3, h4, h5, h6 { line-height: 1.5em; }节拍
此外,Robert Bringhurst 还谈到版式中的空间就像音乐中的时间(Space in typography is like time in music),言下之意,把握间距(行高)就如把握节拍. 节拍是对时间的分割,倘若抢拍便失去节奏. 文字的间距(行高)亦是对空间的分割,不一致间距(行高)比例,便会失去「垂直的旋律」.
将内文以 1.7em 作为行高
标题 h1, h2, h3, h4, h5, h6
크기
Robert Bringhurst는 "The Elements of"에서 글꼴 크기 간의 비율에 대해 이야기했습니다. 타이포그래픽 스타일"은 음악의 음계와 유사합니다. 특정 음계를 기준으로 음악을 작곡할 때 특정 패턴이 형성됩니다. 스타일. 글꼴 크기의 조판도 마찬가지입니다. 글꼴 크기의 정기적인 변화는 텍스트의 글꼴 크기로 16px 사용 Titleh1 , h2, h3, h4, h5, h6 16px 사용 글꼴 크기의 기준으로 삼고 같은 비율로 줄입니다. p { margin-bottom: 1.7em; }
h1, h2, h3, h4, h5, h6 {
margin-top: .7em;
margin-bottom: 0.2em;
}beat
또한 Robert Bringhurst는 레이아웃에 대해서도 이야기했습니다. 타이포그래피의 공간은 음악의 시간과 같습니다. 간격(라인 높이)을 잡는 것은 박자를 잡는 것과 같습니다. 비트는 시간의 분할입니다. 성급하게 촬영하면 텍스트 간격(라인 높이)도 분할됩니다. 간격(줄 높이) 비율이 일치하지 않으면 "세로 멜로디"가 손실됩니다. 텍스트의 줄 높이로 1.7em 사용#🎜 🎜#The title h1, h2, h3, h4, h5, h6는 줄 높이로 1.5em을 사용합니다.
p {
text-align: justify;
text-justify: inter-ideographic;
}첫 번째 문단 들여쓰기 VS 문단 간격#🎜 🎜#
단락 분리는 중국어 조판에서도 특히 중요합니다. 주로 "단락 들여쓰기"와 "단락 간격"의 두 가지 방식으로 표현됩니다. 유일한 목적은 단락을 분리하는 것입니다.#🎜 🎜# "시작 들여쓰기"는 주로 인쇄된 책에서는 세로 공간을 절약하고 텍스트의 일관성을 유지하기 위해 사용합니다. 그러나 일반적으로 웹 페이지의 읽기 속도는 더 빠르며, 이는 너무 조밀한 텍스트로 인해 부담을 줍니다.
#🎜🎜#반대로 "문단 간격"은 웹 페이지의 무제한 수직 공간을 최대한 활용하여 텍스트 블록의 청결을 보장하는 동시에 긴 독서 휴식을 위한 간격을 제공하기 위해 웹 페이지에서 주로 사용됩니다. #🎜🎜##🎜🎜# 따라서 일반적인 웹 페이지 레이아웃에서는 "단락 간격"을 선택하는 것을 고려할 수 있으며 "단락 간격"을 달성하기 위해 다음 속성을 설정할 수 있습니다. 이는 중국어 타이포그래피의 중요한 원칙을 보여줍니다. 그러나 20번째 시작부터 모든 요소는 큐브입니다. 세기에는 구두점이 사용되었으며, "금기 처리" 및 "시작과 끝 동일"을 보장하기 위해 다양한 조건에서 적절한 단어 분할 처리가 필요할 수 있습니다.# 🎜🎜#"금지된 규칙"은 일본어의 조판 용어로, 주로 문장의 시작이나 끝 부분에 구두점 등 일부 문자가 표시되는 것을 금지하는 것과 거의 동일합니다. 중국어로 종종 "시작과 끝을 피하는 것"이라고 말합니다.
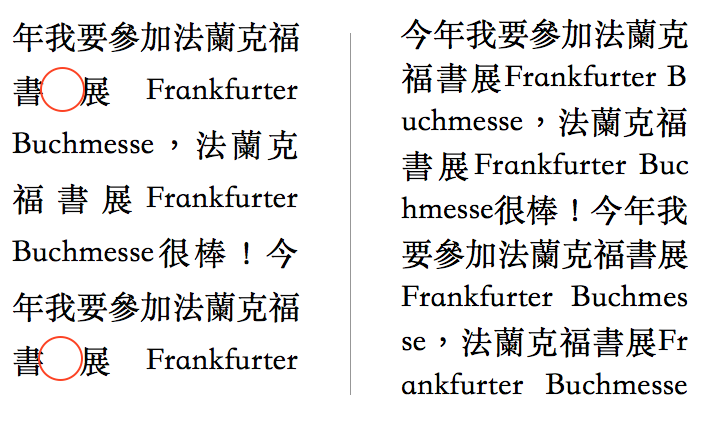
다음 속성을 설정하여 "동등한 머리와 꼬리"를 얻을 수 있습니다. /code>는 "단어와 문자 사이의 간격을 조정하여 구현함"을 의미합니다.inter-ideographic意思是「通过调整单词和字符之间的留白来实现两端对齐」.
p { word-break: break-all; }但这样的「齐头尾」并不是完美的,主要由于技术遗留原因,在 Windows 和 Linux 上的 webkit 浏览器并没有实现 inter-ideographic
参见: Technical Web Typography: Guidelines and Techniques Web Design is 95% Typography The Elements of Typographic Style Best Practices for Chinese Layout JUSTFONT BLOG Google 维基百科 知乎그러나 이러한 "머리에서 꼬리까지 정렬"은 주로 기술적인 레거시 이유, 웹킷 브라우저로 인해 완벽하지 않습니다. Windows 및 Linux에서는
표의문자를 구현하지 않습니다. 중국어와 서양어 텍스트가 혼합된 경우 문자 간격이 과도하게 늘어나기 쉽습니다. 오른쪽: break-all# 🎜🎜# 이에 대한 세련되지 못한 해결책이 있는데, 이는 문자 간격이 늘어나기 매우 쉬운 작은 화면(휴대폰)에서 단어 간격이 늘어나는 것을 방지하기 위한 "단어 분할 처리"입니다. 또한 "머리와 꼬리 회피 규칙 무시"와 "서양 단어 분할"이라는 나쁜 문제를 초래합니다. 이것은 하나의 우아하지 않은 솔루션을 다른 우아하지 않은 솔루션으로 사용하는 것입니다.
이에 대한 세련되지 못한 해결책이 있는데, 이는 문자 간격이 늘어나기 매우 쉬운 작은 화면(휴대폰)에서 단어 간격이 늘어나는 것을 방지하기 위한 "단어 분할 처리"입니다. 또한 "머리와 꼬리 회피 규칙 무시"와 "서양 단어 분할"이라는 나쁜 문제를 초래합니다. 이것은 하나의 우아하지 않은 솔루션을 다른 우아하지 않은 솔루션으로 사용하는 것입니다.
"단어 분할 처리"에 대해 다음 속성을 설정할 수 있습니다. rrreee 설명 없음...
한 줄 단어 수 이탤릭체 없음그림 스타일- 인용 텍스트
- Kerning
- 순서/비순서 목록 #🎜🎜 # "."와 "."의 장점








