모듈 구성
모듈 구성
1000줄이 넘는 CSS 코드라면 다음과 같은 경험을 해보셨을 겁니다.
1. 이 클래스는 무엇을 의미하나요?
2. 이 클래스는 어디에 사용되나요?
3. xxoo 클래스를 생성하면 충돌이 발생하나요? xxoo class,会造成冲突吗?
Reasonable System for CSS Stylesheet Structure 的目标就是解决以上问题,它不是一个框架,而是通过规范,让你构建更健壮和可维护的 CSS 代码。
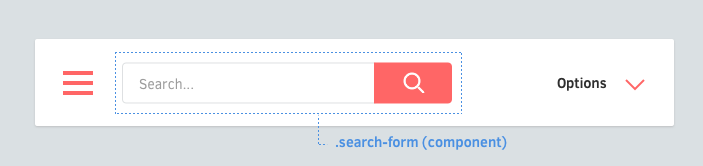
Components(组件)

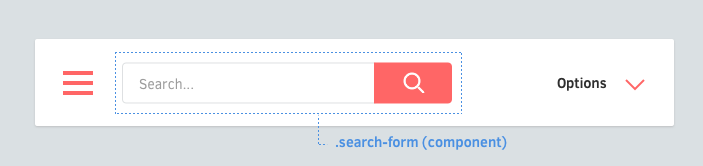
从 Components 的角度思考,将网站的模块都作为一个独立的 Components。
Naming components (组件命名)
Components 最少以两个单词命名,通过 - 分离,例如:
- 点赞按钮 (
.like-button) - 搜索框 (
.search-form) - 文章卡片 (
.article-card)
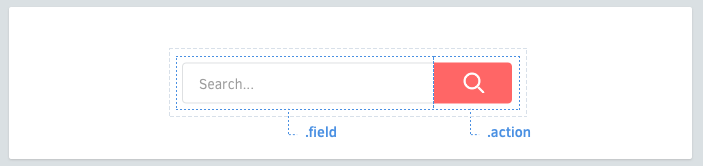
Elements (元素)

Elements 是 Components 中的元素
Naming elements (元素命名)
Elements 的类名应尽可能仅有一个单词。
.search-form {
> .field { /* ... */ }
> .action { /* ... */ }
}On multiple words (多个单词)
对于倘若需要两个或以上单词表达的 Elements 类名,不应使用中划线和下划线连接,应直接连接。
.profile-box {
> .firstname { /* ... */ }
> .lastname { /* ... */ }
> .avatar { /* ... */ }
}Avoid tag selectors (避免标签选择器)
任何时候尽可能使用 classnames。标签选择器在使用上没有问题,但是其性能上稍弱,并且表意不明确。
.article-card {
> h3 { /* ✗ avoid */ }
> .name { /* ✓ better */ }
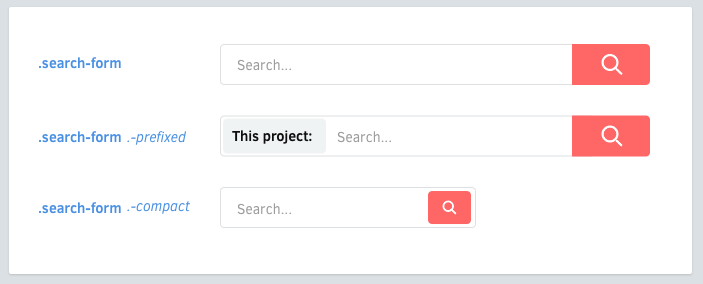
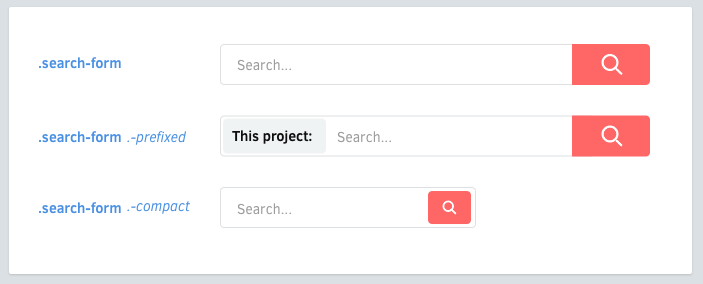
}Variants (变体)

Components 和 Elements 可能都会拥有 Variants。
Naming variants (变体命名)
Variants 的 classname 应带有前缀中划线 -
CSS 스타일시트 구조를 위한 합리적인 시스템은 위의 문제를 해결하는 것을 목표로 합니다. 이는 프레임워크는 아니지만 사양을 통해 더욱 강력하고 유지 관리하기 쉬운 CSS 코드를 구축할 수 있도록 해줍니다. components 
구성요소의 관점에서 생각하고 웹사이트의 모듈을 독립적인 구성요소로 취급하세요. 구성 요소 이름 지정 구성 요소 최소 두 단어로 이름 지정, -로 구분, 예: 🎜- < li>좋아요 버튼(
- 검색 상자(
.search-form) - 기사 카드(
. 기사 카드)
.like-button) 🎜🎜
🎜🎜Elements는 Components의 요소입니다 🎜🎜 요소 이름 지정 🎜🎜 요소 클래스 이름은 가능한 한 한 단어만 포함해야 합니다. 🎜 .like-button {
&.-wide { /* ... */ }
&.-short { /* ... */ }
&.-disabled { /* ... */ }
}🎜여러 단어(여러 단어)에서🎜🎜두 단어 이상의 표현이 필요한 Element 클래스 이름의 경우 밑줄과 밑줄을 사용하여 연결하면 안되고 직접 연결해야 합니다. 🎜 .shopping-card {
> .title { /* ... */ }
> .title.-small { /* ... */ }
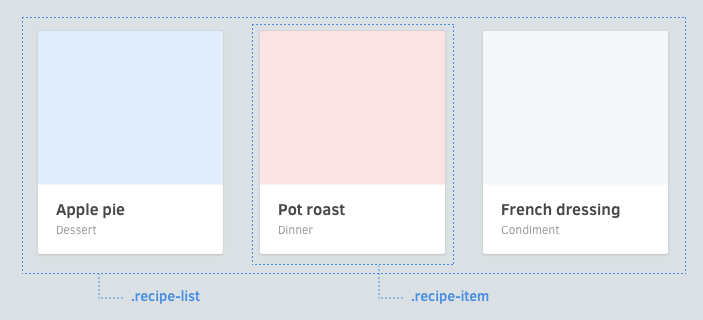
}🎜태그 선택기를 사용하지 마세요. 🎜🎜가능하면 클래스 이름을 사용하세요. 태그 선택기를 사용하면 괜찮지만 성능이 약간 약하고 의미가 불분명합니다. 🎜 .article-list {
& {
@include clearfix;
}
> .article-card {
width: 33.3%; float: left;
}
}
.article-card {
& { /* ... */ }
> .image { /* ... */ }
> .title { /* ... */ }
> .category { /* ... */ }
}🎜변종(변형)🎜🎜 🎜🎜
🎜🎜구성요소 및 요소는 모두 변형을 가질 수 있습니다. 🎜🎜변형 이름 지정(변형 이름 지정) 🎜🎜변형의 클래스 이름 앞에는 밑줄 -🎜 /* ✗ Avoid: 3 levels of nesting */
.image-frame {
> .description { /* ... */
> .icon { /* ... */
}
}
} /* ✓ Better: 2 levels */
.image-frame {
> .description { /* ... */ }
> .description > .icon { /* ... */ }
}🎜요소 변형(요소 변형)이 붙어야 합니다. )🎜rrreee🎜대시 접두사(대시 접두사)🎜🎜왜 변형의 접두사로 대시를 사용하나요? 🎜요소를 사용하면 모호함을 피할 수 있습니다.- CSS class 仅能以单词和
_或-开头 - 中划线比下划线更容易输出
ElementsLayout (布局)

Avoid positioning properties (避免定位属性)
Components 应该在不同的上下文中都可以复用,所以应避免设置以下属性:
Positioning (position, top, left, right, bottom)
Floats (float, clear)
Margins (margin)
Dimensions (width, height) *
Fixed dimensions (固定尺寸)
头像和 logos 这些元素应该设置固定尺寸(宽度,高度...)。
Define positioning in parents (在父元素中设置定位)
倘若你需要为组件设置定位,应将在组件的上下文(父元素)中进行处理,比如以下例子中,将 widths和 floats 应用在 list component(.article-list) 当中,而不是 component(.article-card) 自身。
Avoid over-nesting (避免过分嵌套)
当出现多个嵌套的时候容易失去控制,应保持不超过一个嵌套。
rrreeeApprehensions (顾虑)
中划线
-是一坨糟糕的玩意:其实你可以选择性的使用,只要将Components, Elements, Variants记在心上即可。我有时候想不出两个单词唉:有些组件的确使用一个单词就能表意,比如 aleter 。但其实你可以使用后缀,使其意识更加明确。
比如块级元素:
.alert-box
.alert-card
.alert-block
或行内级元素
.link-button
.link-span
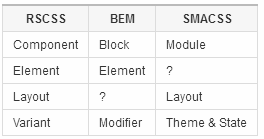
Terminologies (术语)
RSCSS 与其他 CSS 模块组织系统相似的概念
Summary (总结)
以
Components的角度思考,以两个单词命名(.screenshot-image)Components中的Elements,以一个单词命名(.blog-post .title)Variants,以中划线-作为前缀(.shop-banner.-with-icon)ComponentsCSS 클래스는 단어로만 구분할 수 있으며_또는-< /code> 시작
밑줄보다 중심선이 출력하기 쉽습니다
레이아웃(layout)

위치 지정 속성 방지(위치 지정 속성 방지)
구성 요소는 다양한 상황에서 재사용 가능해야 하므로 다음 속성 설정을 피하세요. #🎜🎜#
- 위치 지정(위치, 위쪽, 왼쪽, 오른쪽, 아래쪽)#🎜🎜##🎜🎜#
부동(부동, 지우기)#🎜🎜## 🎜🎜 #
여백(margin)#🎜🎜##🎜🎜#
크기(너비, 높이) *#🎜🎜#
고정 크기( 고정 크기 )
아바타, 로고와 같은 요소는 고정된 크기(너비, 높이...)를 가져야 합니다. #🎜🎜#
상위 요소에서 위치 지정 정의(상위 요소에서 위치 지정 설정)
구성 요소에 대한 위치 지정을 설정해야 하는 경우 구성 요소(상위 요소)의 컨텍스트에서 처리되어야 합니다. 예를 들어, widths 및 floats는 comComponent(. .article-card) 자체입니다. #🎜🎜#rrreee
과도한 중첩 방지(과도한 중첩 방지)
중첩이 여러 개 있으면 통제력을 잃기 쉽습니다. #🎜🎜#rrreee
우려(우려)
- #🎜🎜#
밑줄 - 똥덩어리입니다: 사실 선택적으로 사용할 수 있습니다. 구성요소, 요소, 변형만 염두에 두세요. #🎜🎜##🎜🎜#
때로는 두 단어가 생각나지 않을 때가 있습니다: 일부 구성 요소는 aleter와 같이 의미를 표현하기 위해 한 단어를 사용합니다. 하지만 실제로는 접미사를 사용하여 더 명확하게 만들 수 있습니다. #🎜🎜##🎜🎜#
예를 들어 블록 수준 요소는 다음과 같습니다. #🎜🎜#
- #🎜🎜#
.alert-box#🎜🎜##🎜🎜#
.alert-card#🎜🎜##🎜🎜#
.alert-block#🎜🎜#< /li>
또는 인라인 수준 요소 #🎜🎜#
- #🎜🎜#
.link-button#🎜🎜#< /li># 🎜🎜#
.link-span#🎜🎜##🎜🎜#
용어
RSCSS는 다른 CSS 모듈과 유사한 개념입니다. 조직 시스템 #🎜🎜#
요약(summary)
- #🎜🎜#
상속을 사용하면 작업이 더 쉬워진다는 점을 기억하세요
- *
구성요소 포함 code> 두 단어(.screenshot-image)로 명명한다는 관점에서 생각해보세요. #🎜🎜##🎜🎜#Components 단어로 명명된 요소(.blog-post .title) #🎜🎜##🎜🎜#변형 code>, 밑줄 포함 - 접두사(.shop-banner.-with-icon) #🎜🎜##🎜🎜#구성 요소 가능 서로 얽혀있다 Set#🎜🎜##🎜🎜#