Typography
Typesetters should follow one principle like craftsmen: do your job well and remain invisible
About
On the web page Ninety-five percent of the information is "text". Most people's status when browsing the web is reading, which is what you are currently doing. Therefore, as a front-end engineer, make text better Displaying on a web page is an extremely important task.
There are two forms of typography, one is called Creative Typography and the other is called Technical Typography. The former tends toDesign , such as the emotion expressed by the selected font, and the visual impact brought by the setting of the character spacing. The latter is more inclined to technology, which is applied with a set of traceable rules, such as achieving "Qi Tou" "Tail" How to avoid the stretching of character spacing caused by mixed Chinese and Western text, and what kind of font-family can be selected for optimal display on multiple platforms, etc.
This article mainly focuses on Technical Typography for discussion.
Choose fonts
Applying fonts on the Web is a technology as well as an art. Due to the historical development of computers, there are a large number of excellent fonts available in Western languages. To choose from, it is a challenge for Chinese. There are very few local Chinese fonts provided by mainstream operating systems. On the other hand, the particularity of Chinese font composition makes it too large to use webfonts well. Therefore, writing robust font-family is something that requires careful consideration.
The following is a list of suitable Chinese and Western fonts for various platforms:
Desktop Mac , excellent Chinese fonts suitable for web page display on Windows and Linux
| Mac | Windows | Linux |
|---|---|---|
| Holly Black Body Hiragino Sans GB | 中易宋体 SimSun | 文 Quan Yi Micron Black WenQuanYi Microhei |
| Heiti SC (STHeiti) | Microsoft YaHei Microsoft YaHei | |
| Songti SC (STSong) |
- Excellent Chinese fonts suitable for web page display on mobile iOS and Android
| Android | ||
|---|---|---|
Siyuan Heidi | Noto Sans CJK SC||
Droid Sans Fallback |
| Sans serif | serif | monospaced |
|---|---|---|
| Lucida Grande | Georgia | Menlo |
| Helvetica Neue | Times New Roman | Courier |
| Arial |
Putting aside the aesthetic fatigue caused by Song/Ming fonts being the system default fonts for a long time, Song/Ming fonts are more suitable as interior text fonts than Black fonts. Most Song/Ming fonts are designed for interior text , thin horizontally and thick straight, square shape, the strokes will not blend together in small font sizes, giving people a sense of elegance. The bold strokes are thick, powerful and eye-catching, and are more suitable for use as titles.
However, most people are accustomed to reading boldface on web pages, and the display effect of Song/Ming font is still not ideal when the font weight is too large. Therefore, boldface is provided by default in the text, and Song/Ming font can be selectively switched. Mingti.
According to the Chinese fonts provided in the above table, I wrote two sets of font-family for the text and titles. About these two setsfont-family’s selection and sorting, when I have free time, I will write another article to talk about it.
p { font-family: "Georgia", "Times New Roman", "Songti SC", "SimSun", serif; }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", "Helvetica Neue", "Arial", "Hiragino Sans GB", "Noto Sans CJK SC", "Heiti SC", "Microsoft YaHei", "WenQuanYi Microhei", sans-serif; }Vertical Melody
Scale
Robert Bringhurst in "The Elements of Typographic Style" 》When it comes to the ratio between font sizes, it is similar to the scale in music. When composing music, it is based on a specific scale to form a specific style. The same is true for the typesetting of font sizes. Regular font size changes will form a certain style. Specific typesetting style.
Use 16px as the font size for the content
Titleh1, h2, h3, h4, h5, h6 Use 16px as the font size base, follow the same Decreasing proportion
p { font-size: 16px; }
h1 { font-size: 2em; }
h2 { font-size: 1.8em; }
h3 { font-size: 1.6em; }
h4 { font-size: 1.4em; }
h5, h6 { font-size: 1.2em; }beat
In addition, Robert Bringhurst also talked about space in typography is like time in music (Space in typography is like time in music), which means, Grasping the spacing (line height) is like grasping the beat. The beat is the division of time. If you rush to snap, you will lose the rhythm. The spacing (line height) of the text is also the division of space. If the spacing (line height) ratio is inconsistent, you will lose the rhythm. "Vertical Melody".
Use 1.7em as the line height for the text
Titleh1, h2, h3, h4, h5, h6Use 1.5em as the line height Gao.
p { line-height: 1.7em; }
h1, h2, h3, h4, h5, h6 { line-height: 1.5em; }Paragraph indentation VS paragraph spacing
Paragraph separation is also particularly important for Chinese typesetting, mainly expressed in two ways: "paragraph indentation" and "paragraph spacing" , their only purpose is to separate paragraphs.
"Beginning indentation" is mainly used in printed books to save vertical space and keep the text coherent. However, the reading speed on the web page is generally faster, which will make the text Too dense will cause pressure.
On the contrary, "paragraph spacing" is mainly used on web pages, making full use of the unlimited vertical space of web pages to ensure the neatness of text blocks and giving gaps for long reading breaks.
So In general web page layout, you will consider selecting "paragraph spacing". You can set the following properties to achieve "paragraph spacing".
p { margin-bottom: 1.7em; }
h1, h2, h3, h4, h5, h6 {
margin-top: .7em;
margin-bottom: 0.2em;
}align
The square nature of Chinese characters constitutes the unique artistic beauty of Chinese characters, making It has neat characteristics, thus showing the important principle of Chinese typography: all elements are cubes. However, since the beginning of the 20th century, punctuation has been used, and there have been more and more cases of mixed Chinese and Western text. In order to ensure "forbidden processing" To achieve "equal beginning and end", appropriate word segmentation processing may be required under different conditions.
"Forbidden Rules" is a typesetting term from Japanese. It mainly refers to the rule that prohibits some characters such as punctuation from appearing at the beginning or end of a line. It is roughly equivalent to the common saying in Chinese of "avoiding the beginning and the end".
You can set the following properties to achieve "alignment between the beginning and the end", where inter-ideographic means "aligning both ends by adjusting the white space between words and characters".
p {
text-align: justify;
text-justify: inter-ideographic;
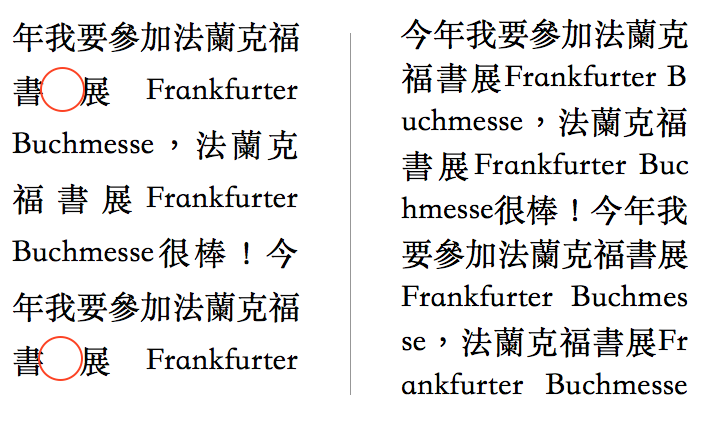
}But such "equal beginning and end" is not perfect. Mainly due to technical legacy reasons, webkit browsers on Windows and Linux have not implemented inter-ideographic, resulting in a mix of Chinese and Western languages. When arranging, it is easy to overstretch the word spacing.

Left side: inter-ideographic | Right side: break-all
There is an inelegant solution to this problem, which is to use "word segmentation processing" on small-size screens (mobile phones) where character spacing is easily stretched to avoid character spacing stretching, but this also brings "ignorance" The bad problems of "avoiding head and tail rules" and "Western word segmentation". This is to use one inelegant solution to another inelegant, choose as needed.
You can set the following attributes for "word segmentation" Processing"
p { word-break: break-all; }No explanation...
- Number of words per line
- No italics
- Picture style
- Quoted text
- Kerning
- Ordered/unordered list
- Advantages of "." as a period compared to "."
参见: Technical Web Typography: Guidelines and Techniques Web Design is 95% Typography The Elements of Typographic Style Best Practices for Chinese Layout JUSTFONT BLOG Google 维基百科 知乎








