JQuery_jquery의 확장 메소드 구현 원리 분석
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:12:261235검색
오랫동안 글을 올리지 못했습니다. 오늘 갑자기 JQuery의 확장 메소드 구현 원리를 분석해봤습니다. 목적은 JQuery에 대한 이해를 높이는 것이며 JavaScript 마스터가 JS를 작성하는 방법도 이해하고 싶습니다. 부족한 점이 있으면 수정해 주세요. 감사해요!
다음은 JQuery.extend 메소드의 소스코드입니다.
jQuery.extend = jQuery.fn.extend = function() {
var 옵션, 이름, src, 복사, copyIsArray, 복제,
target = 인수[0] || {}, // 대상 객체
나는 = 1,
길이 = 인수.길이,
깊은 = 거짓
// 딥 카피 상황을 처리합니다. (첫 번째 매개변수는 부울 유형이고 true입니다.)
If ( typeof target === "boolean" ) {
깊은 = 대상
대상 = 인수[1] ||
// 첫 번째 매개변수(딥카피 여부)와 두 번째 매개변수(대상 객체)를 건너뜁니다.
나는 = 2
}
// 대상이 객체나 함수가 아닌 경우 빈 객체로 초기화
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
대상 = {}
}
// 매개변수가 하나만 지정되면 jQuery 자체가 대상 객체로 사용됩니다.
If ( 길이 === i ) {
대상 = 이
--나; }
for ( ; i // null이 아닌/정의되지 않은 값만 처리합니다.
If ( (옵션 = 인수[ i ]) != null ) {
// 기본 객체 확장
for ( 옵션의 이름 ) {
src = 대상[이름]; 복사 = 옵션[ 이름 ]
// 끝이 없는 루프 방지
If ( 대상 === 복사 ) {
계속하세요
~ // 객체에 배열이나 다른 객체가 포함되어 있으면 재귀를 사용하여 복사합니다.
If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
| If (copyIsArray) {
copyIsArray = false
// 대상 객체에 배열이 없으면 빈 배열을 만듭니다.
clone = src && jQuery.isArray(src) ? src :
~ clone = src && jQuery.isPlainObject(src) ? src :
~ // 원본 객체를 절대 변경하지 말고 복사본만 만드세요
target[ 이름 ] = jQuery.extend( deep, clone, copy
// 정의되지 않은 값을 복사하지 마세요
~ 대상[이름] = 복사
~ ~ ~ }
// 수정된 객체를 반환합니다
복귀 대상
};
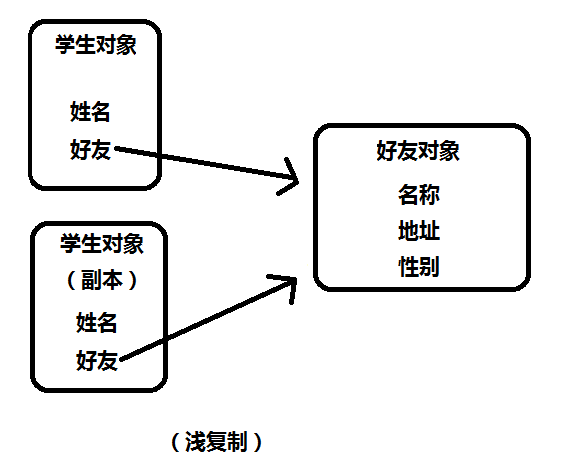
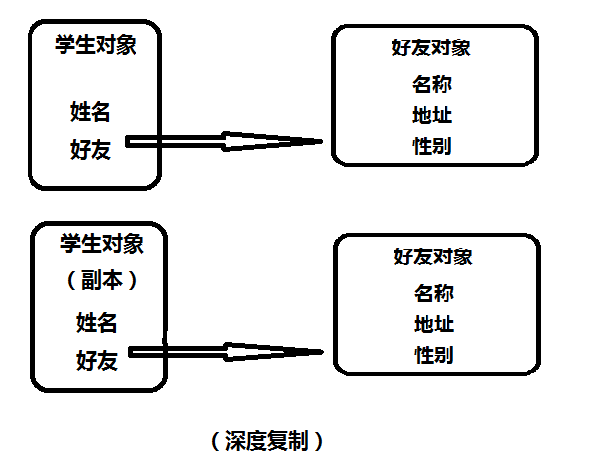
위 분석을 보면 확장 기능이 Deep Copy를 지원하는 것을 알 수 있습니다. 그렇다면 JS에서 Deep Copy란 무엇일까요?

위 그림에서 볼 수 있듯이 두 학생 개체 모두 자체적인 친구 개체를 갖고 있으며, 하나의 수정은 다른 개체에게 완전히 투명합니다(영향 없음). 위 내용은 딥 카피에 대한 저의 이해입니다. 잘못된 점이 있으면 웃지 마십시오.
 그렇다면 JQuery.extend 메서드는 얕은 복사와 깊은 복사를 어떻게 구현합니까?
그렇다면 JQuery.extend 메서드는 얕은 복사와 깊은 복사를 어떻게 구현합니까?
1. JQuery.extend(소스 객체)
소스 객체를 jQuery 객체로 확장합니다. 즉, 소스 객체의 속성과 메서드를 jQuery에 복사합니다. jQuery를 대상 객체로 사용하며 소스 코드는 다음과 같습니다.
코드 복사
}
[예시 1]: person 객체의 메소드를 jQuery 객체로 확장합니다.
코드 복사
}
}; jQuery.extend(person); // person 객체를 jQuery($) 객체로 확장
jQuery.showName("admin"); // 이름: admin
$.showName("admin"); // 이름: amdin
Alert("성별: " $.sex); // 성별: 남자
[예제 2] 이 형태의 확장 메소드를 사용하는 것이 얕은 복사인지 확인합니다.
}; jQuery.extend(person); // person 객체를 jQuery($) 객체로 확장
경고($.언어); // java, c, sql
$.언어.push('PL/SQL'); // 확장된 객체 수정
경고(사람.언어); // java, c, sql, PL/SQL
사람.언어.팝()
경고($.언어); // 자바, c, sql
위의 예에서 확장 객체($) 또는 소스 객체(사람)에 의한 언어 배열 수정이 상대방에게 영향을 미친다는 것을 알 수 있습니다. 얕은 카피입니다
2. JQuery.extend(대상 객체, 소스 객체)
얕은 복사를 사용하여 원본 개체의 속성과 메서드를 대상 개체에 복사합니다.
[예제] 사람 객체와 학생 객체를 각각 생성한 후, jQuery.extend 메소드를 통해 사람의 속성과 메소드를 학생 객체로 확장합니다.
var 사람 = {
언어: ['java', 'c', 'sql'],
ShowName : 함수(이름){
Alert("이름: " 이름)
}
}; var 학생 = {
ShowNum : 함수(숫자){
Alert("번호: " num); }
}; jQuery.extend(student, person); // person 객체를 지정된 학생 객체로 확장
학생.showName("관리자")
경고(학생.언어);
이 메소드의 부울 매개변수는 딥 카피 사용 여부를 나타냅니다. true인 경우 딥 카피가 사용됩니다.
[예제] person 객체를 jQuery 객체로 확장
Alert("이름: " 이름)
}
}; jQuery.extend(true, person); // person 객체를 jQuery 객체로 확장
경고($.언어); // java, c, sql
$.언어.push('PL/SQL'); // 확장된 객체 수정
경고(사람.언어); // java, c, sql
사람.언어.팝();
위의 예에서 $.언어를 수정해도 언어 속성에 직접 영향을 미치지 않음을 알 수 있습니다. 딥카피입니다
4. JQuery.extend(부울, 대상 객체, 소스 객체)
원본 개체를 대상 개체로 확장하기 위해 전체 복사를 사용할지 여부를 결정합니다. 다음과 같습니다:
[예제] 사람 객체와 학생 객체를 각각 생성한 후, jQuery.extend 메소드를 통해 사람의 속성과 메소드를 학생 객체로 확장합니다.
코드 복사
}; var 학생 = {
언어: ["java", "c ", "javascript"],
ShowNum : 함수(숫자){
Alert("번호: " num); }
}; var target = jQuery.extend(사람, 학생)
경고(대상.언어); // 자바, c, 자바스크립트
target.언어.push("PL/SQL")
경고(학생.언어); // java, c, javascript, PL/SQL
학생.언어.팝()
경고(대상.언어); // 자바, c, 자바스크립트
var target2 = jQuery.extend(true, 사람, 학생)
경고(target2.언어); // 자바, c, 자바스크립트
target2.언어.push("PL/SQL")
경고(학생.언어); // 자바, c, 자바스크립트
학생.언어.팝()
경고(target2.언어); // java, c, javascript, PL/SQL
위 내용은 확장 방법에 대한 제가 이해한 내용입니다. 잘못된 부분이 있으면 정정해 주시기 바랍니다. 매우 감사합니다!

